
Incubate was asked to help spearhead the User Experience Design and User Interface Design for a new web-based software application that would provide users with the ability to configure, operate, and monitor Planar’s complex video wall systems directly from their web browser. Over the period of a year, Incubate collaborated with Planar’s Sales, Marketing, and Engineering teams to help focus the new software product by defining user groups, organizing functions, developing key features and designing an intuitive look and feel that would be integrated into the software. In the end, Incubate delivered a master document that included design guidelines and standards, graphic assets, HTML coding specifications, user experience flows, roadmaps, wireframes, and sitemaps. Since the initial debut of the new Wall Director Software at Infocomm 2018, Planar has received a number of the professional audio visual industry’s most prestigious technology honors.
Services
Strategy
Creative Direction
UX / UI Design
Art Direction
Illustration
Website Development Consultation
Content Production

/// HOW IT WORKS
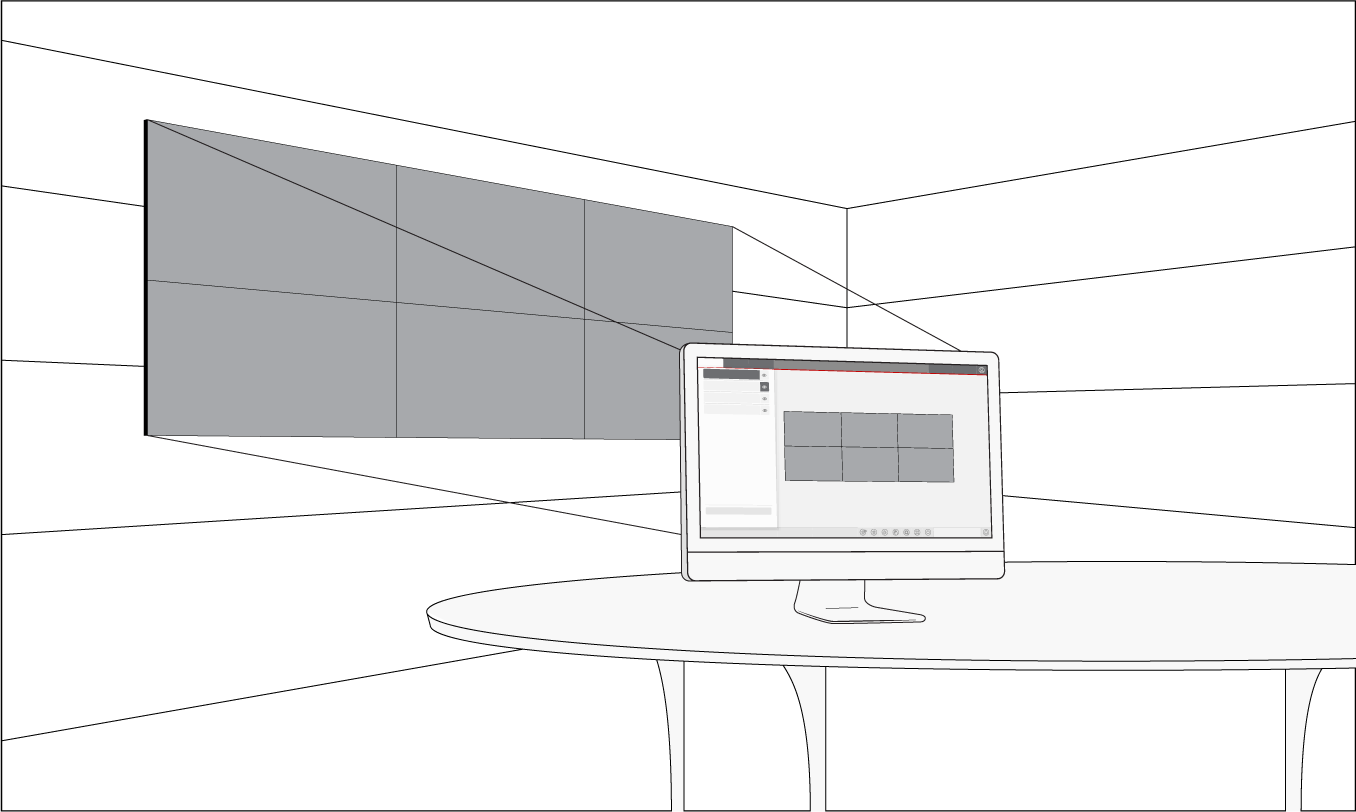
Instead of picking up a remote and clicking through countless menu settings to configure each display of a video wall, the new Planar Wall Director Software allows users to quickly configure, operate, monitor and service the complex video wall system’s individual displays, simply by logging in to this web application on any local area network computer or mobile device with a web browser.
PHASES OF DEVELOPMENT

/// PHASE 1
Research + Product Development

/// PHASE 2
Flow Maps, Wireframing, Beta Testing

/// PHASE 3
Finalize UI Design + HTML Management

/// PHASE 1:
RESEARCH + PRODUCT DEVELOPMENT
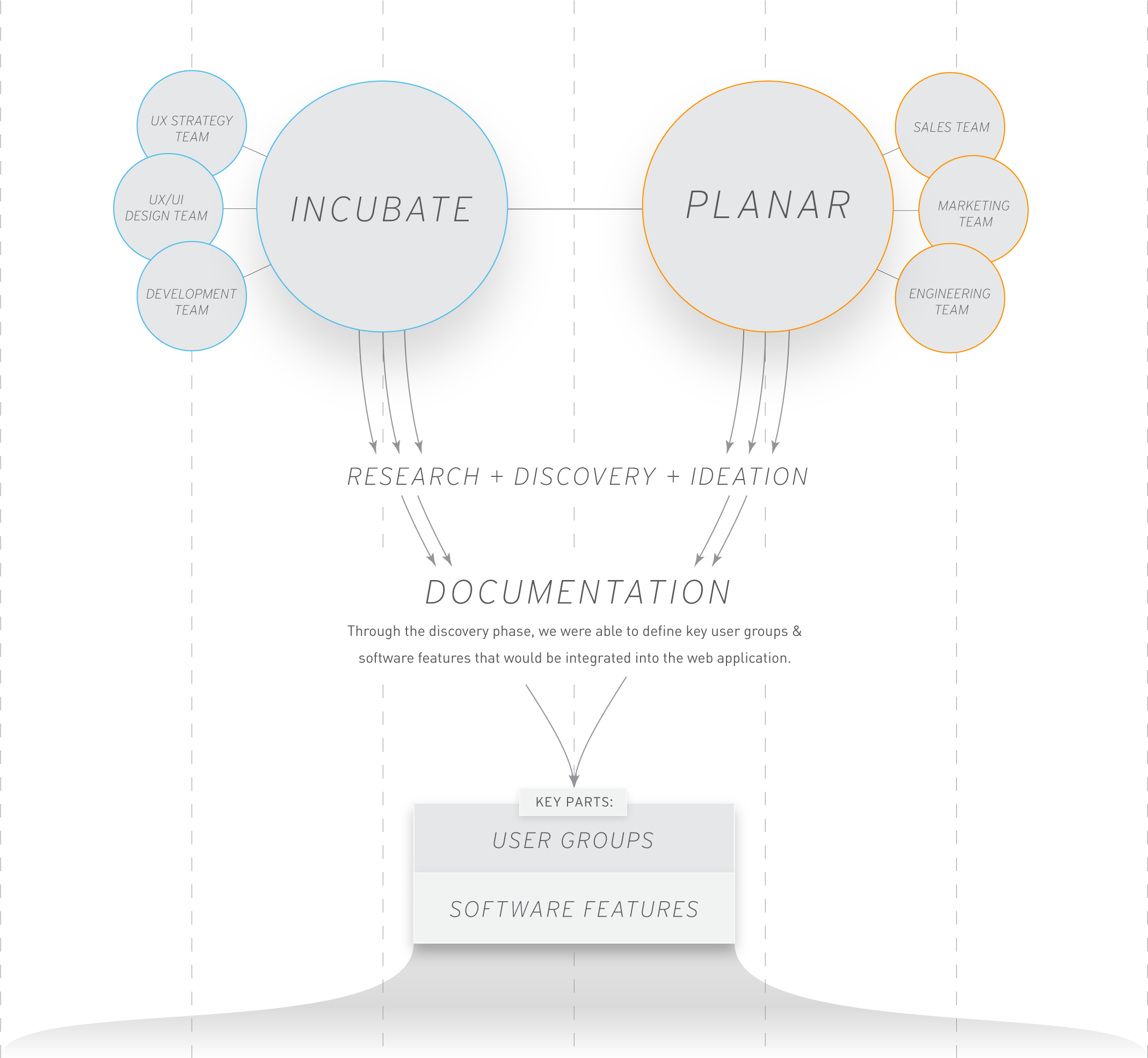
Incubate collaborated with Planar’s Sales, Marketing, and Advanced Engineering teams to scope and define the various goals and functionality needs for the product. We organized audience members into user groups, each with a specific set of needs and expectations for how they would use the product. By understanding these common usages and implied software features, we could then begin to lay out roadmaps and an overall structure for the web application.



/// PHASE 2:
FLOW MAPS, WIREFRAMING,
BETA TESTING
Using the criteria from Phase 1, we collected and organized our research findings in the form of wireframes and detailed documentation of the anticipated features and technical capabilities. The next step was to team up with the Planar engineering group to create prototypes and beta test various product features. In conjunction, Incubate began establishing an overarching graphic branding system and worked on the UX design and overall look & feel of the software application to ensure a premium user experience.


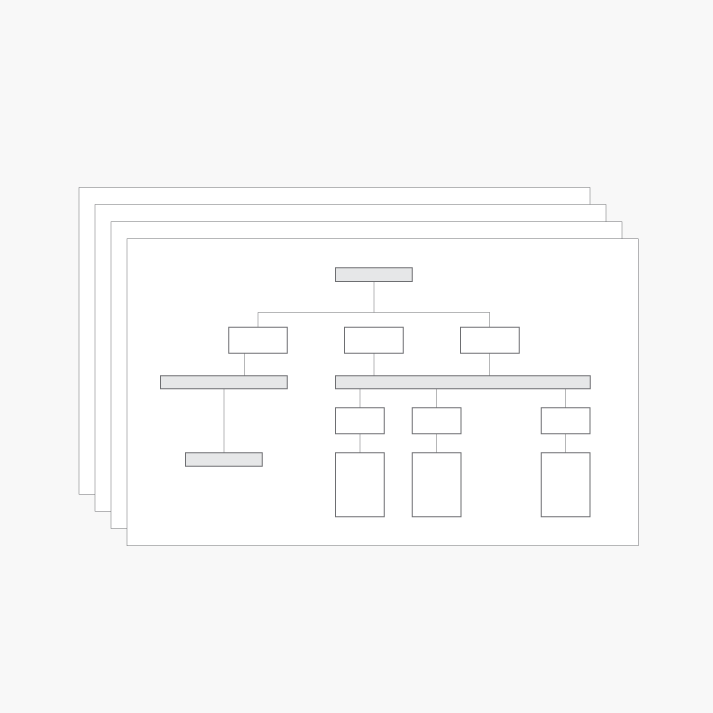
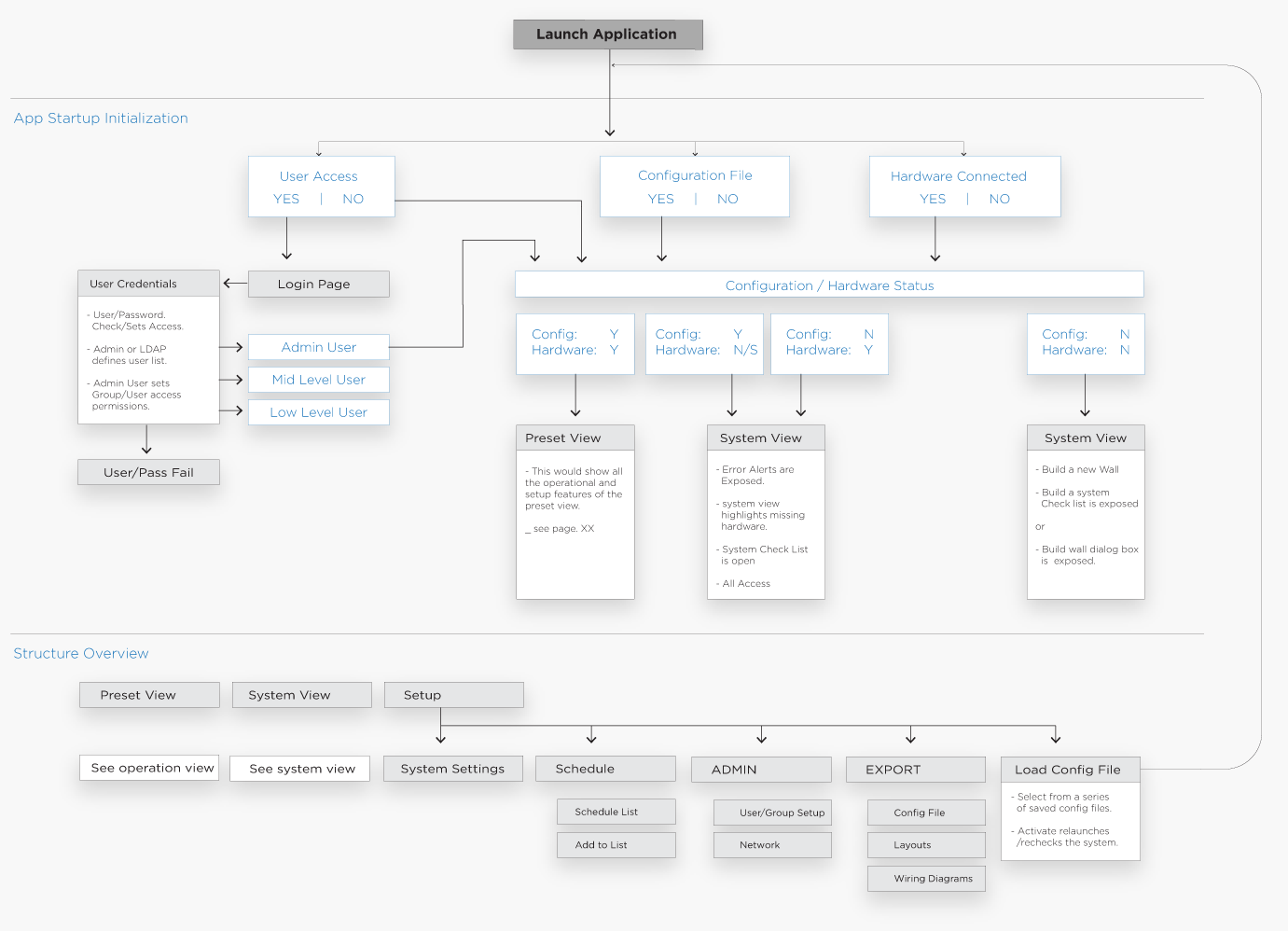
/// UX FLOWMAPS
To understand the software application needs and feature lists for each user group, a series of UX flow maps were created to illustrate every potential way a user might interact with the product. This process helped define the basic structure of the overall application design.

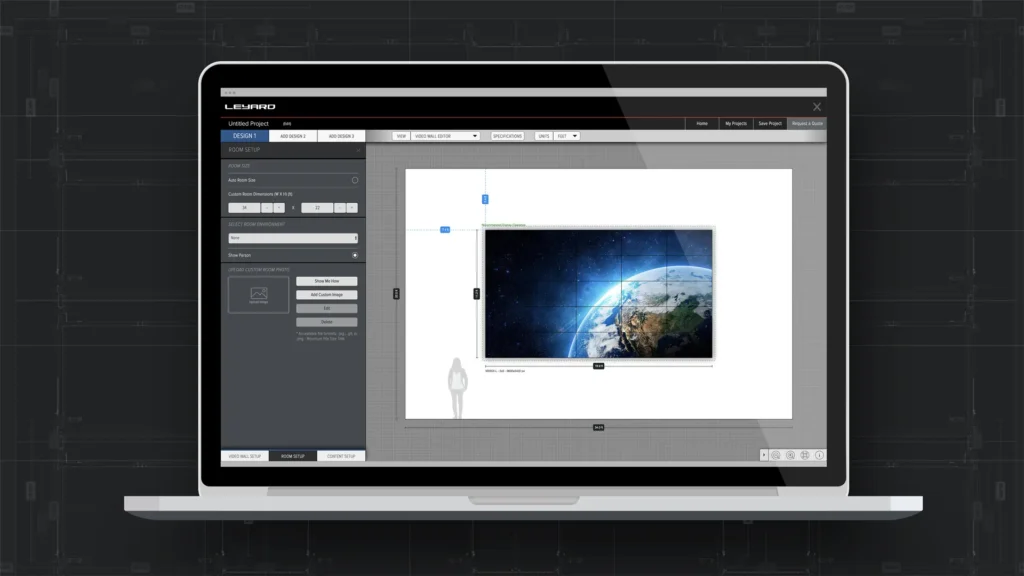
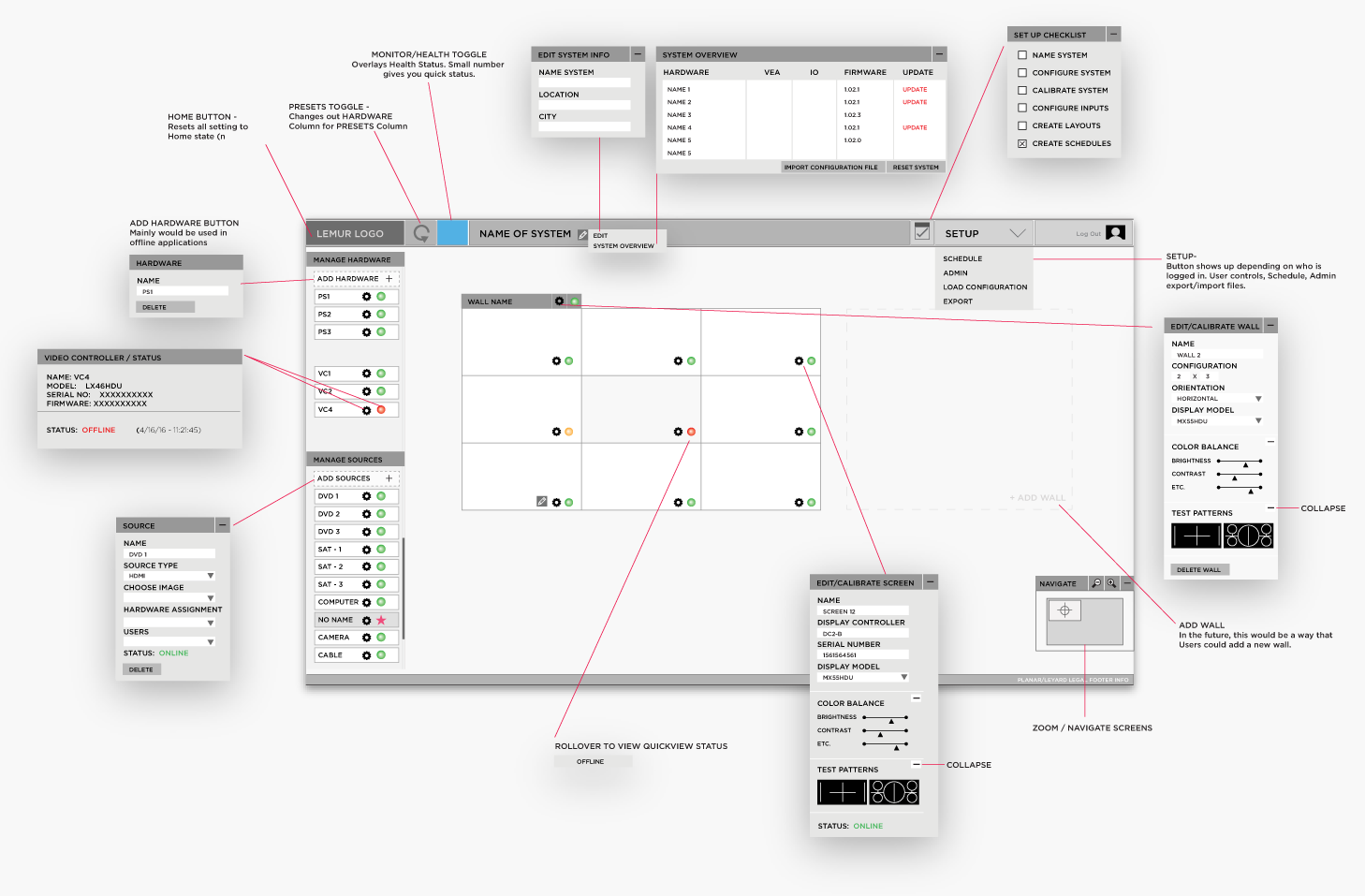
/// WIREFRAMES
Wireframes of the software application were created to begin establishing a user experience flow. Wireframes were also helpful for beta testing of specific software features or user interaction methods. We collaborated closely with the engineering team to fine tune these details while building out a visual prototype of the web-based software application.


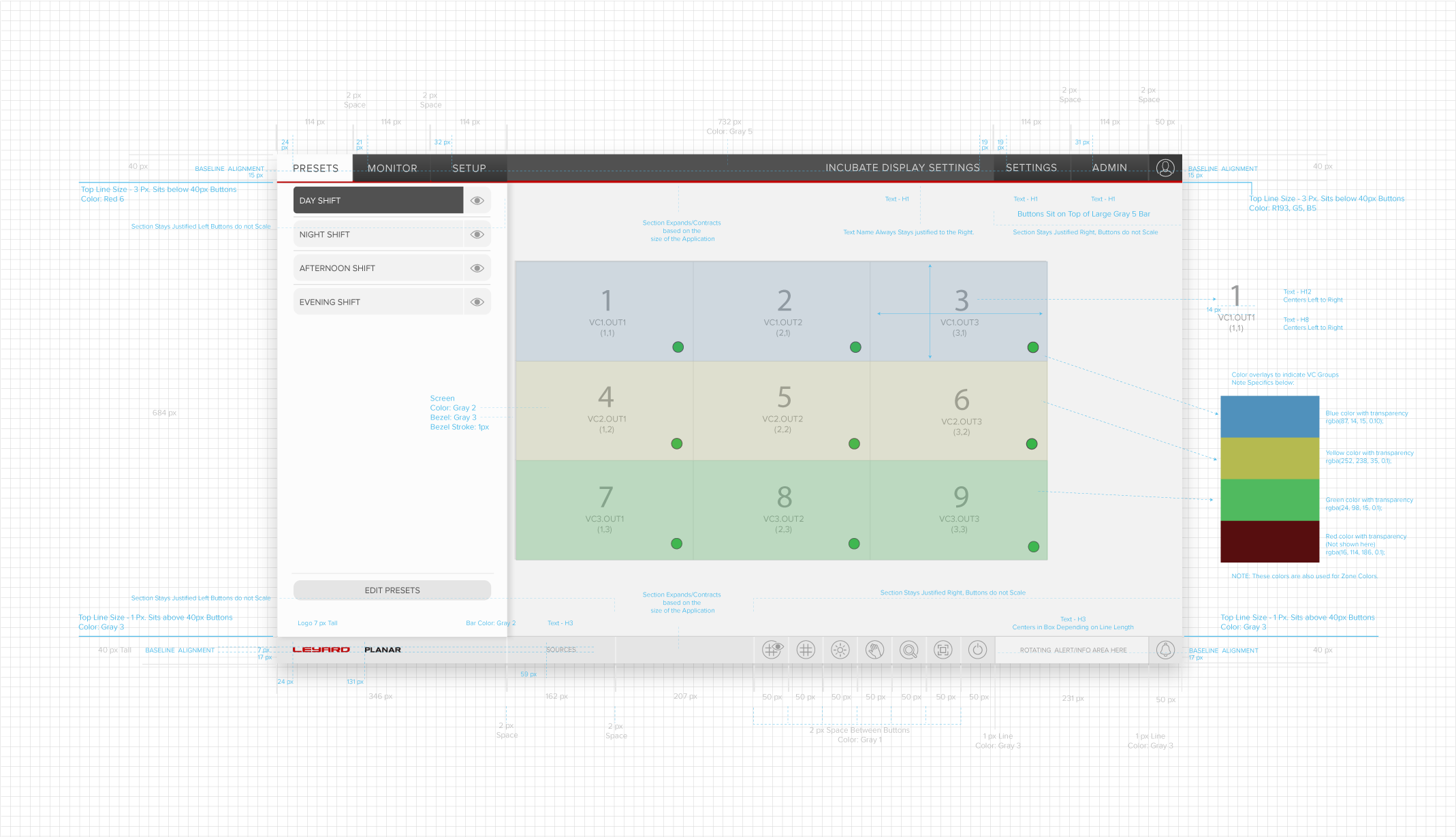
/// PHASE 3:
FINAL UI DESIGN + HTML MANAGEMENT
Incubate finalized the layout and design, color standards, and guidelines based around the structure of the criteria established in Phases 1 & 2. The visual style frames for all features and user interfaces were also created and documented for the development team. Additionally, Incubate designed and produced all the icons and assets in use throughout the software application. In the end, we delivered a master document and corresponding set of files that outlined the detailed HTML coding specifications and usage directions to the developers for implementation.

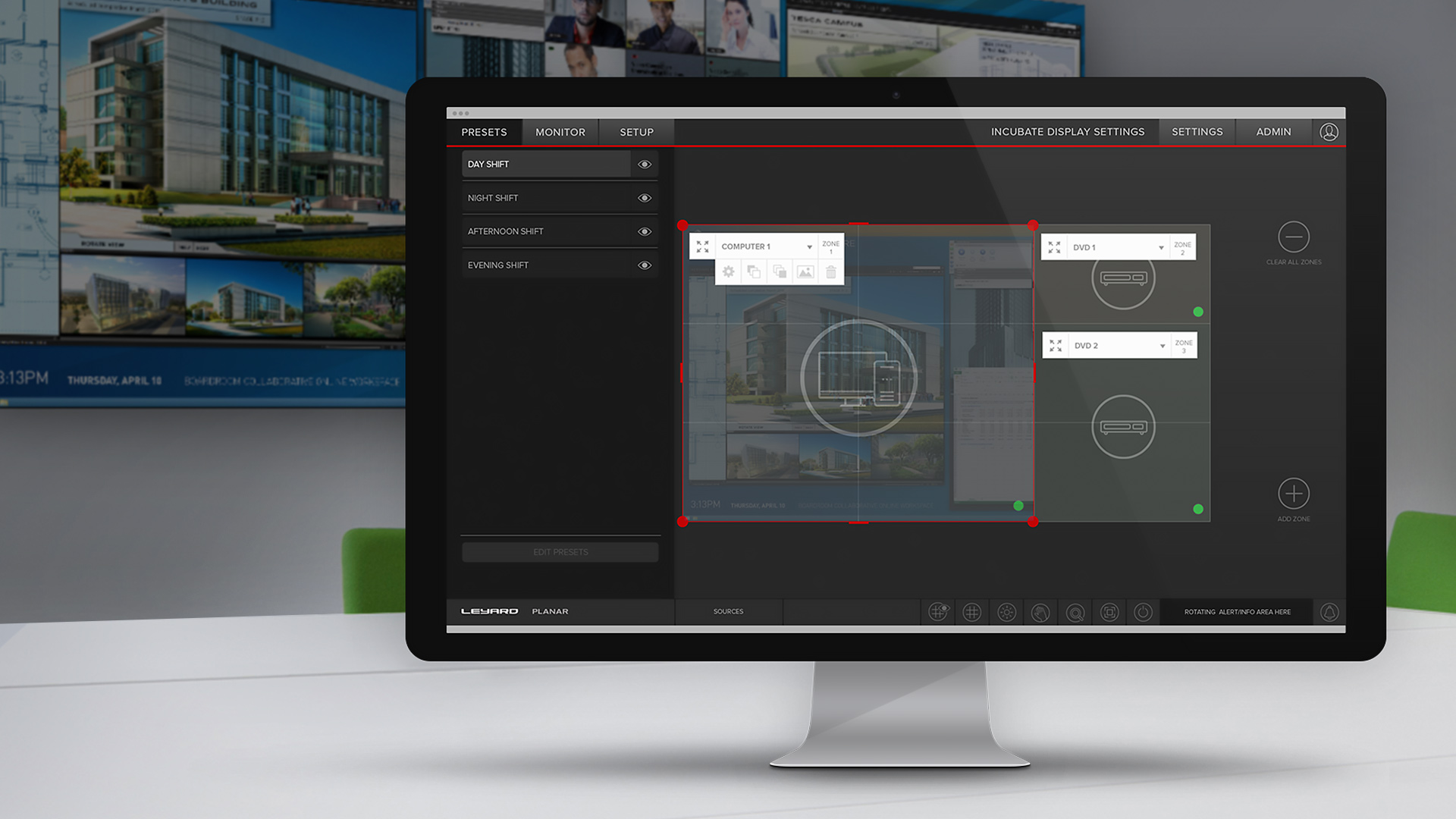
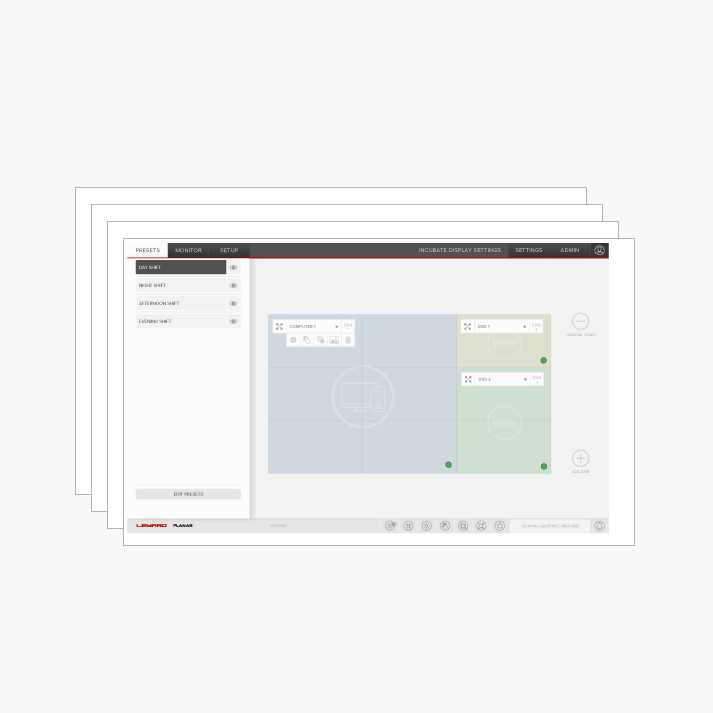
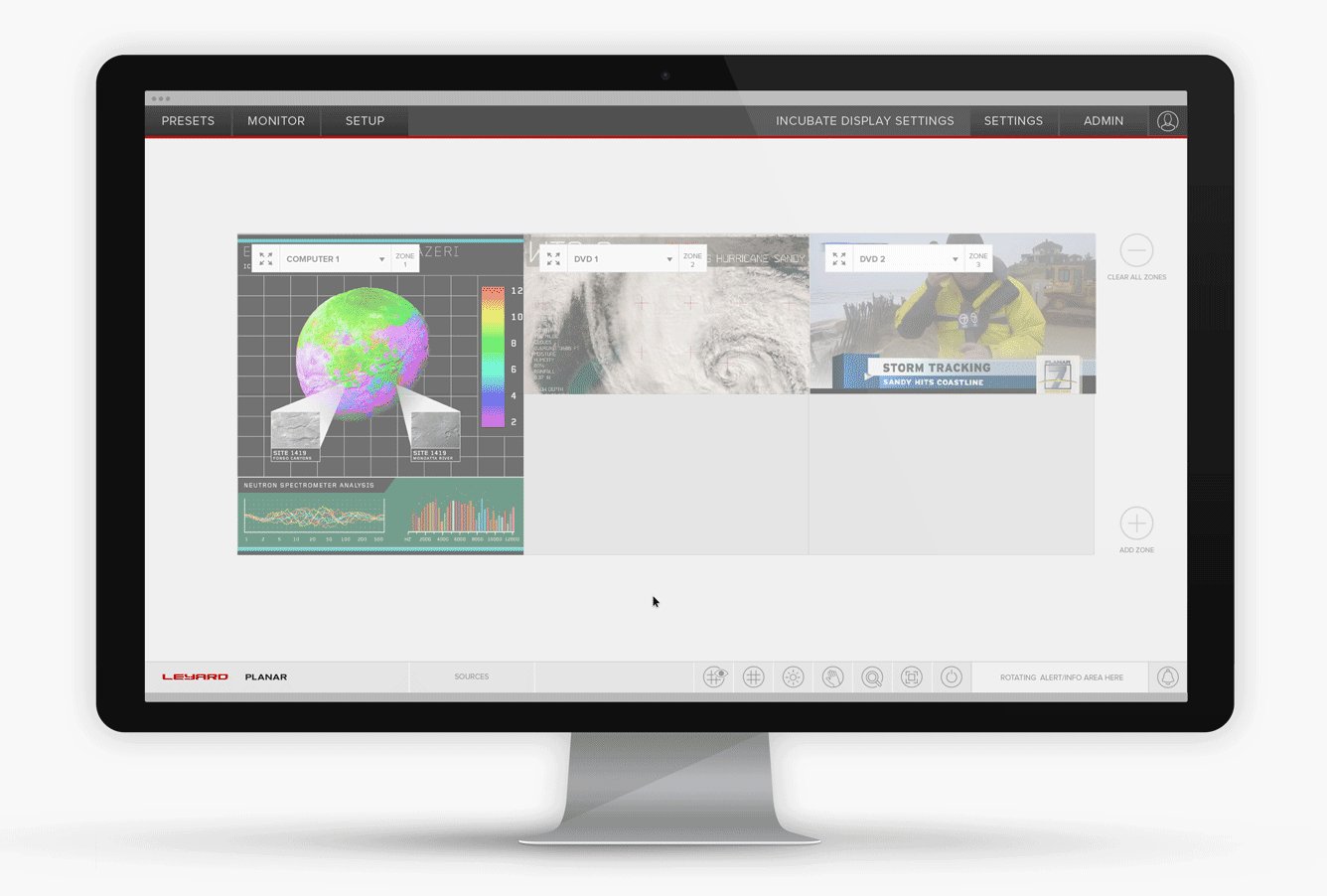
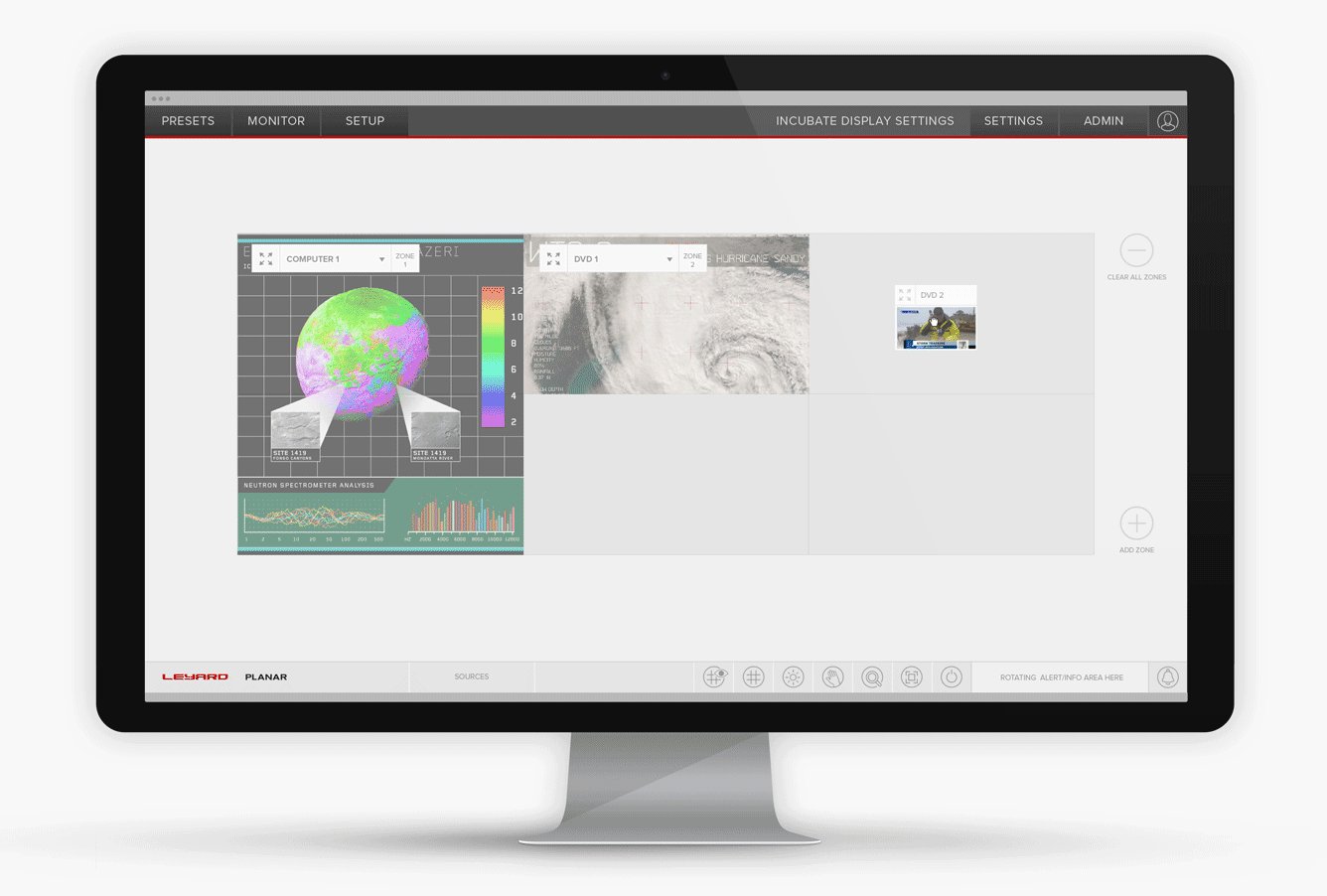
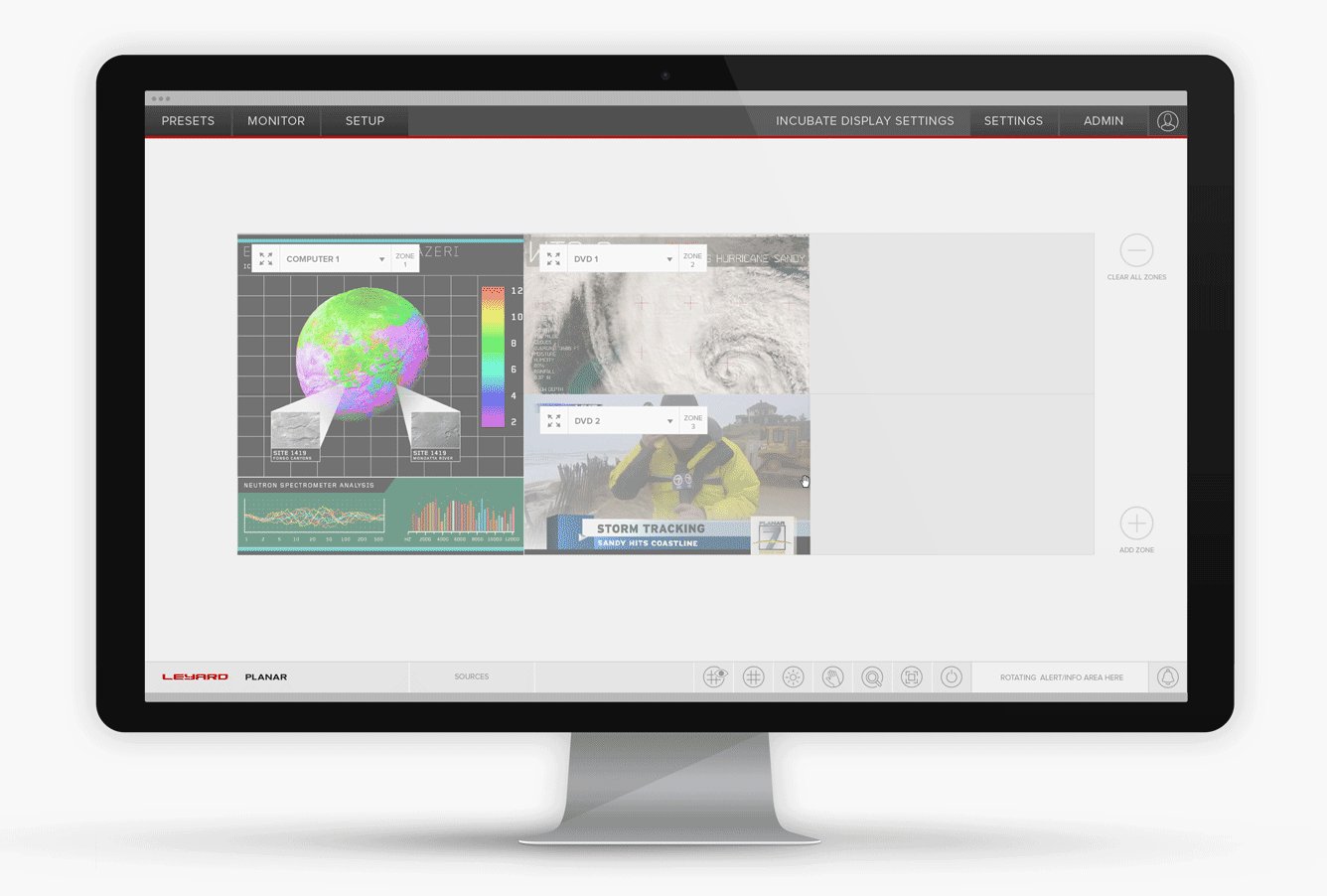
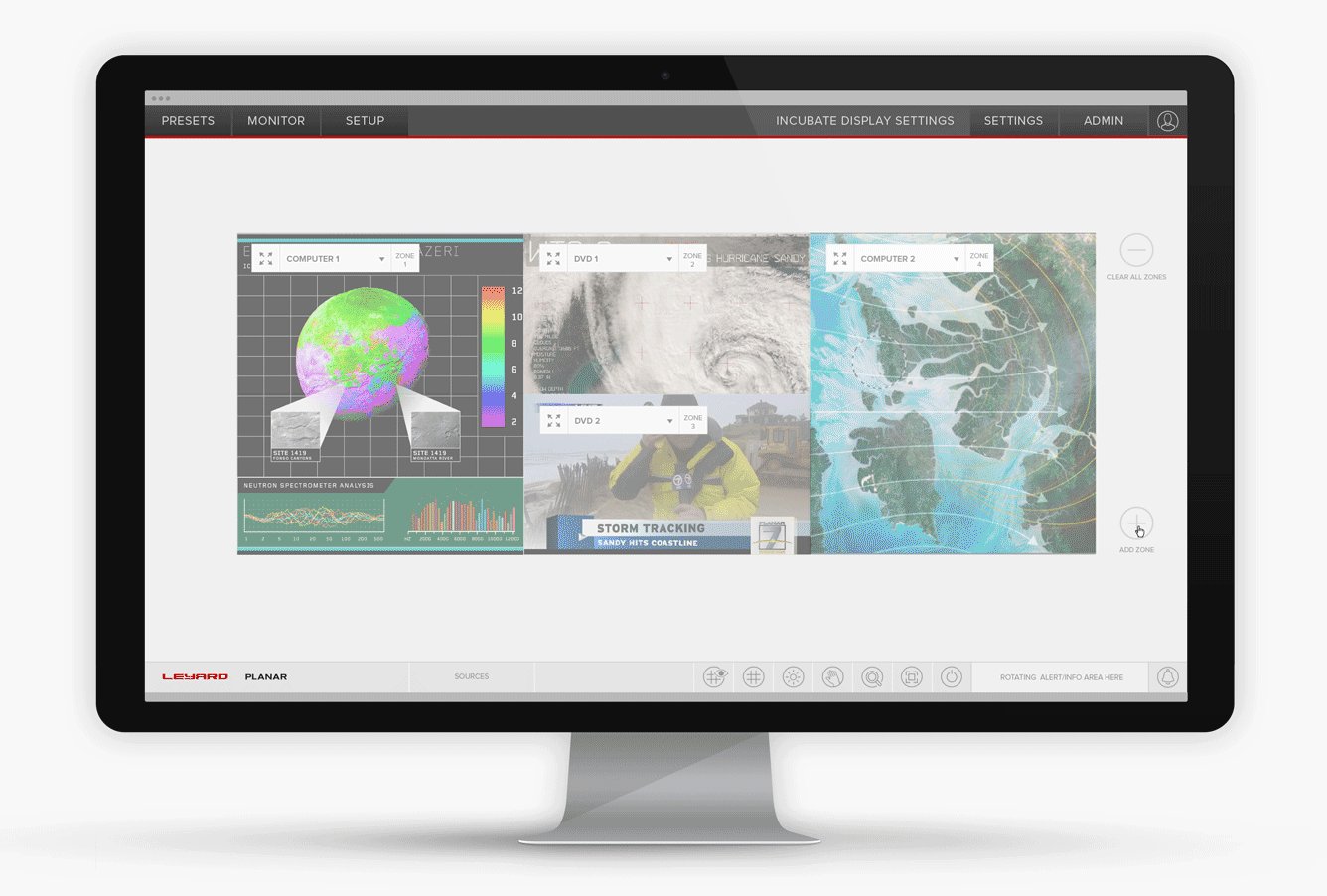
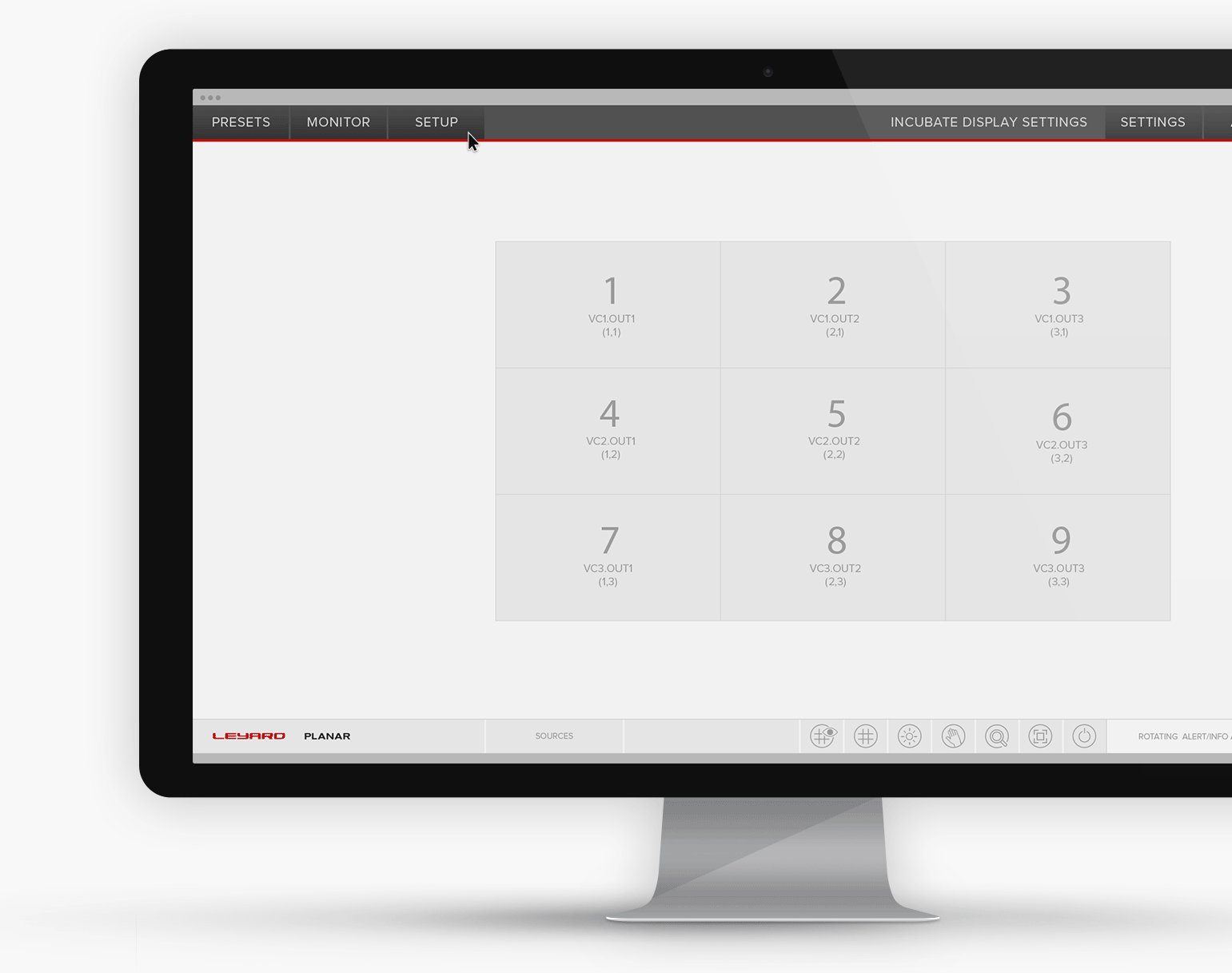
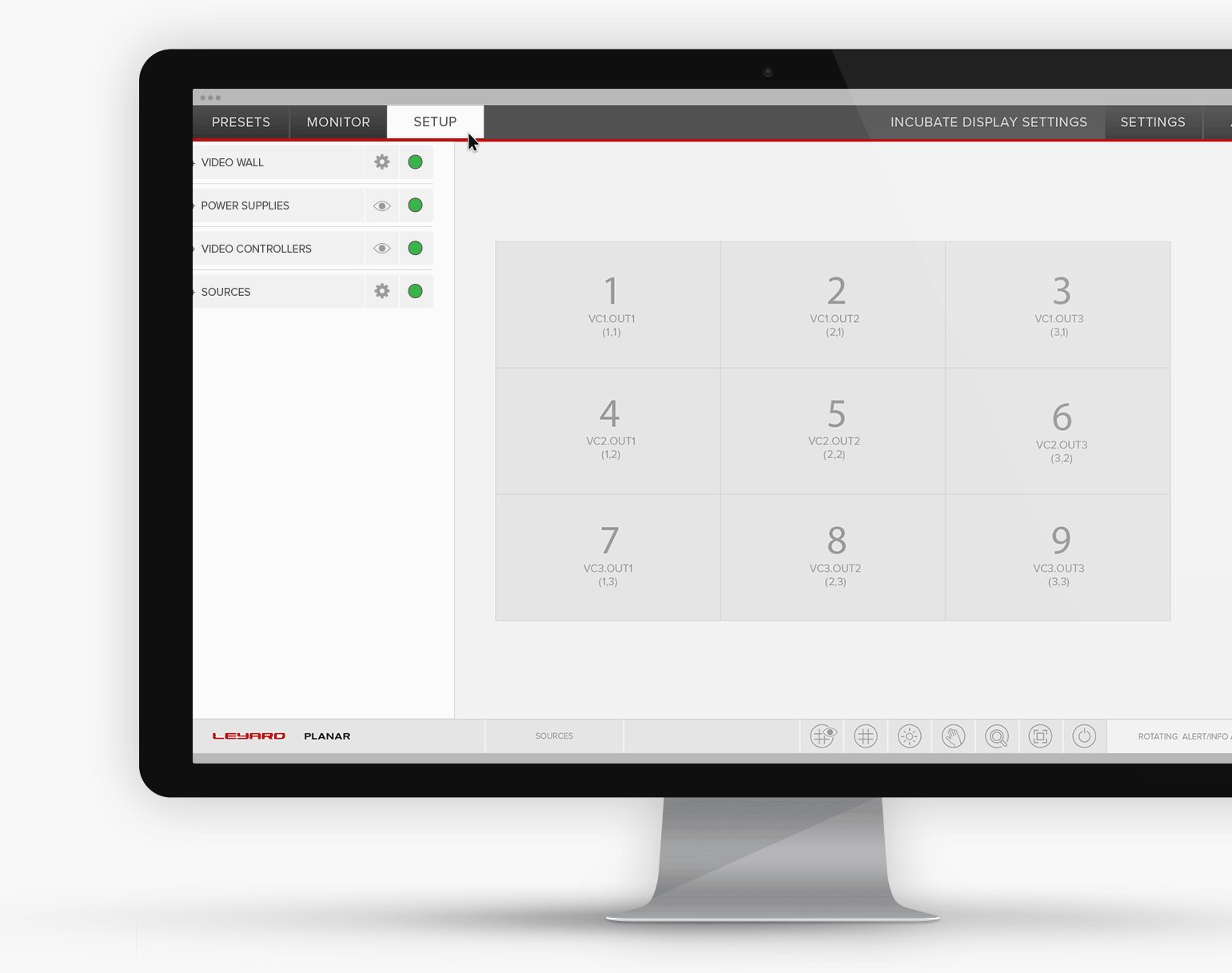
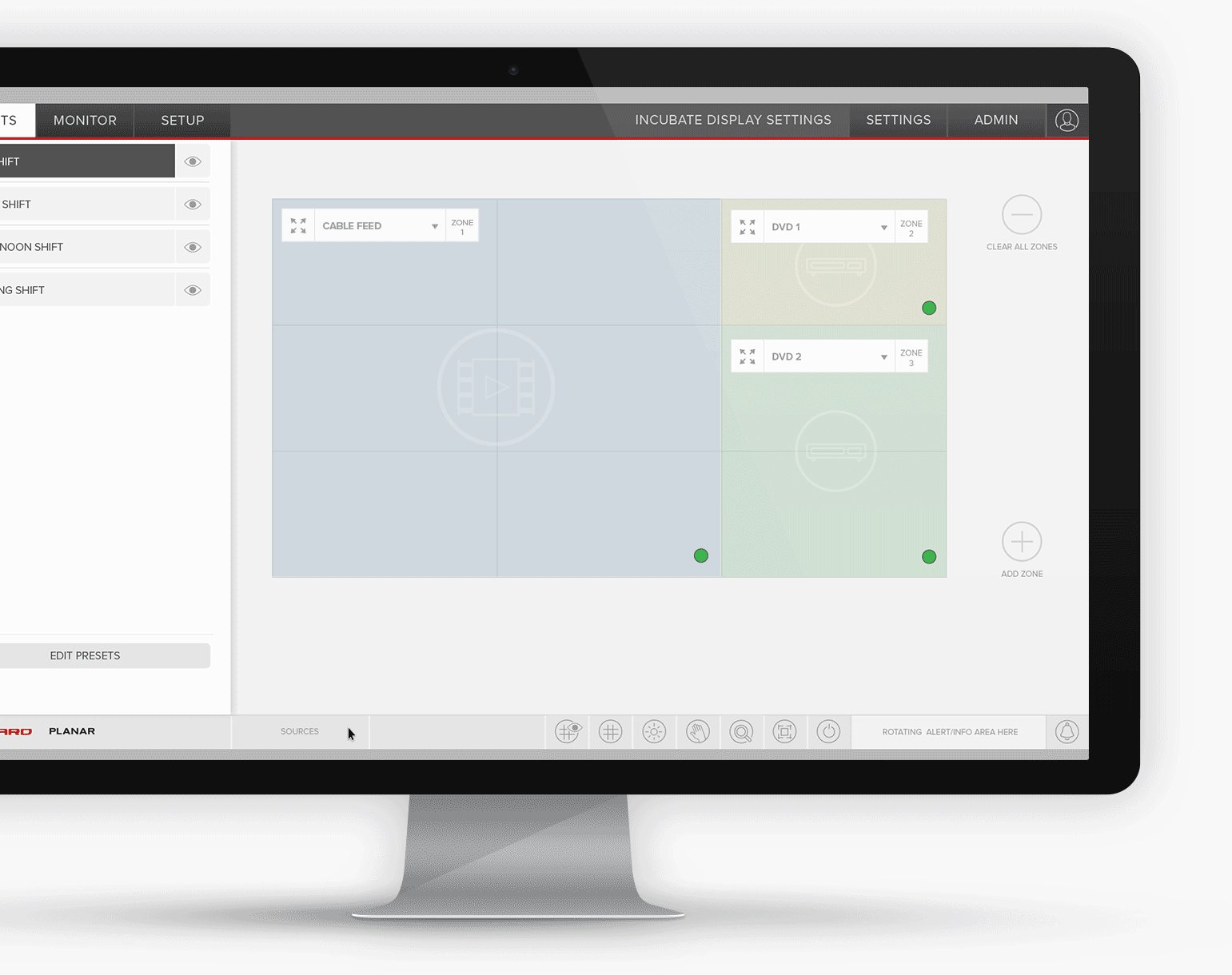
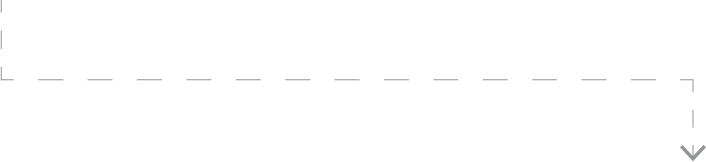
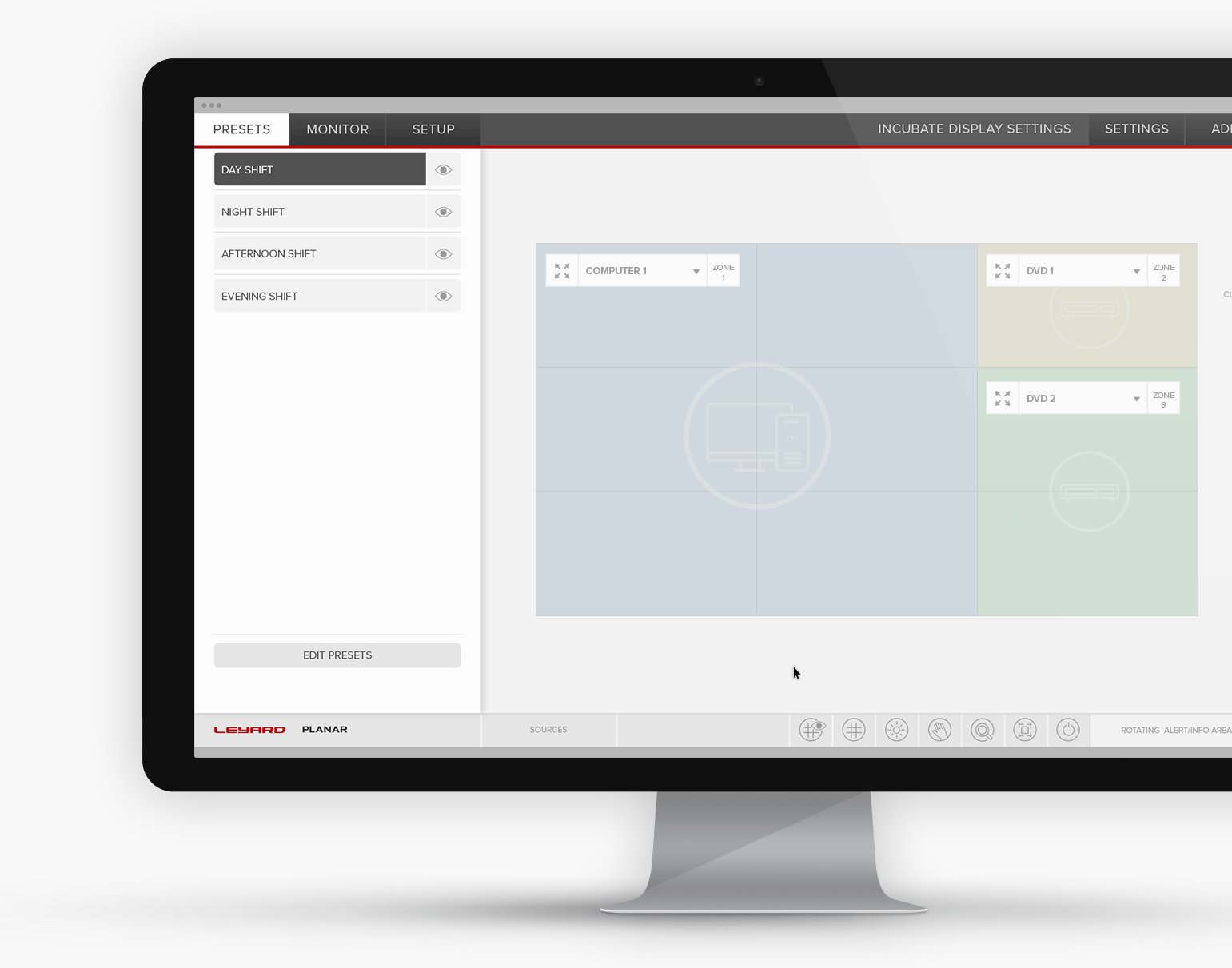
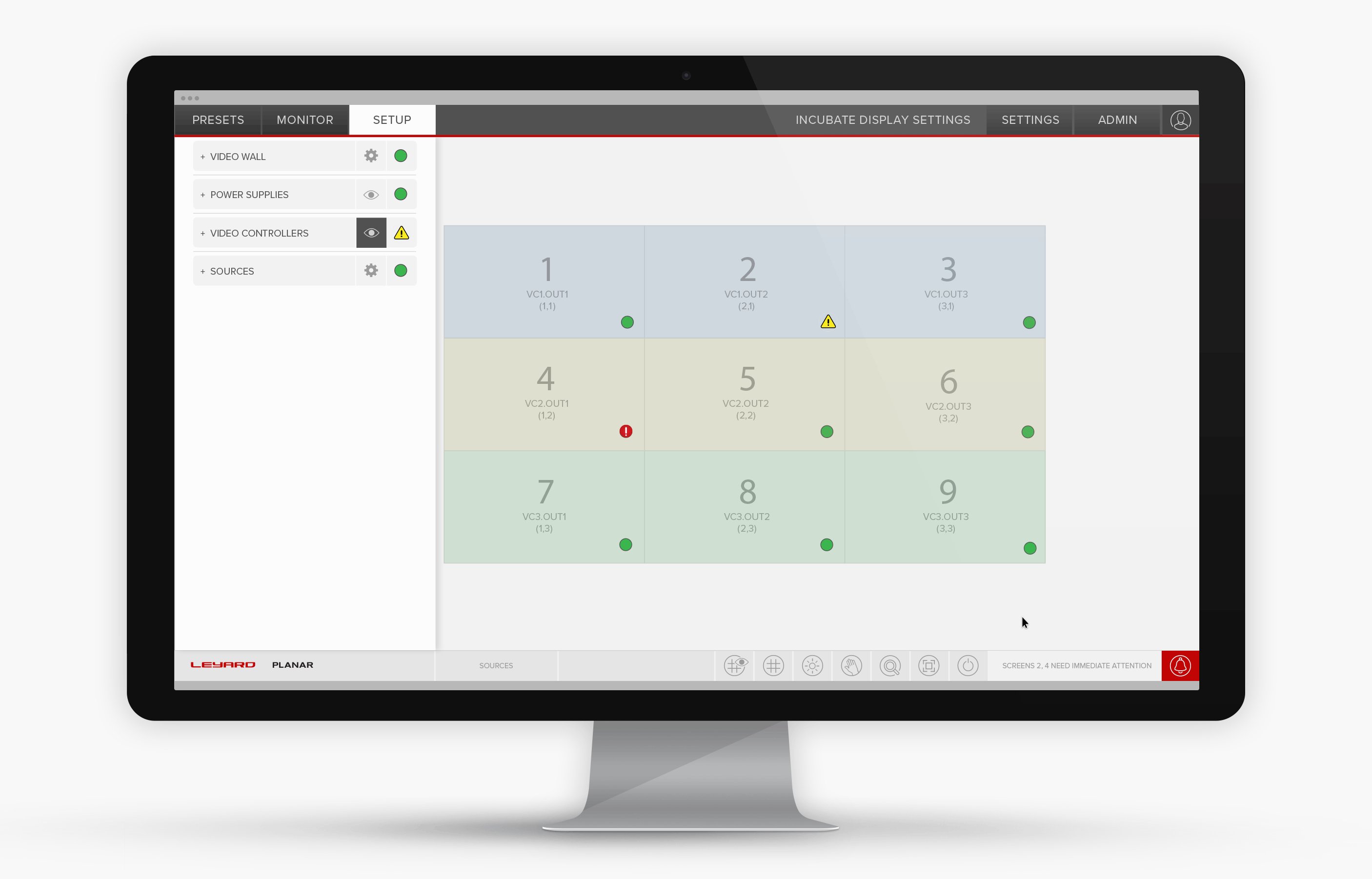
/// STREAMLINED UI DESIGN
The streamlined navigation focuses the application around the canvas space in-order to easily monitor and perform tasks on the video wall system.


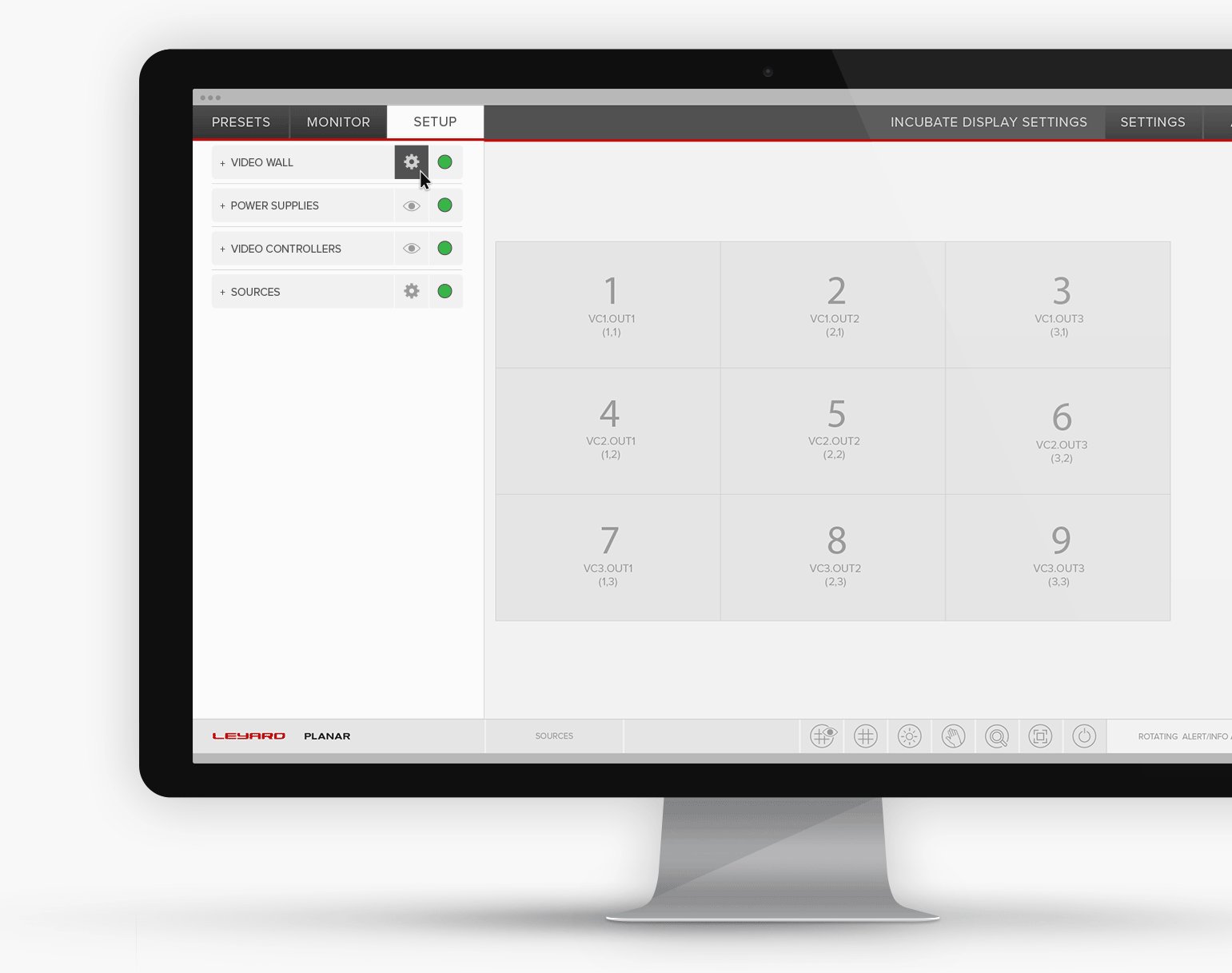
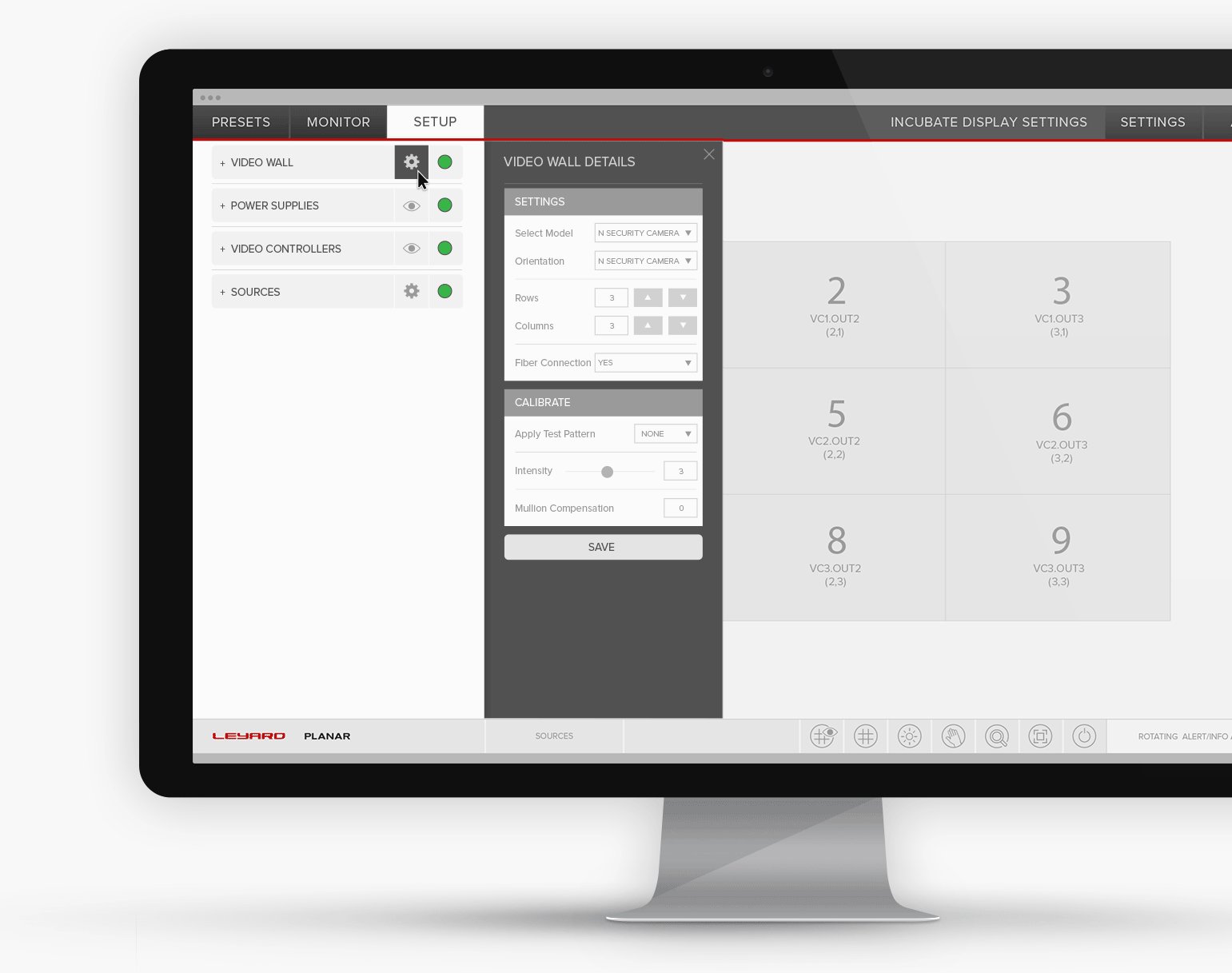
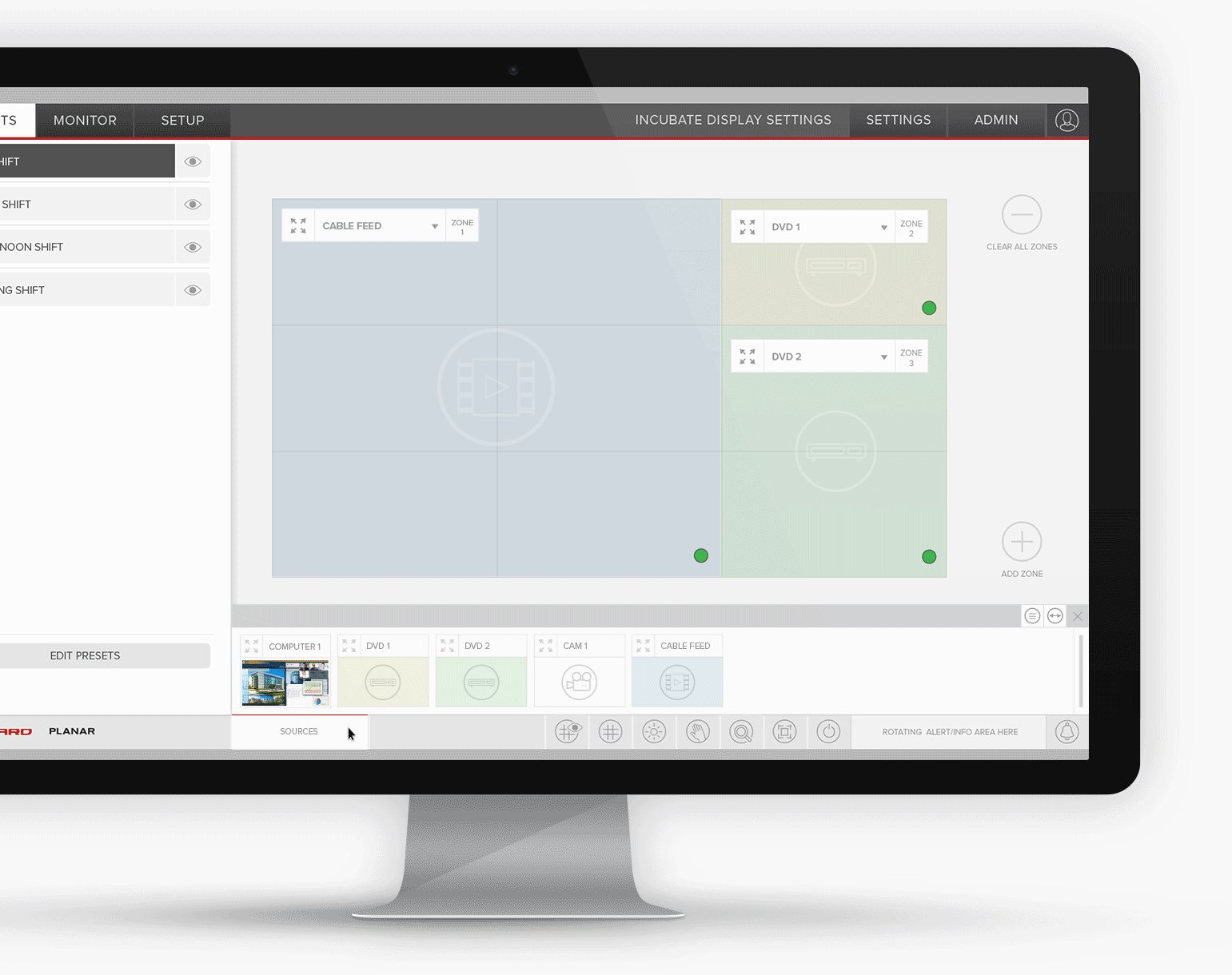
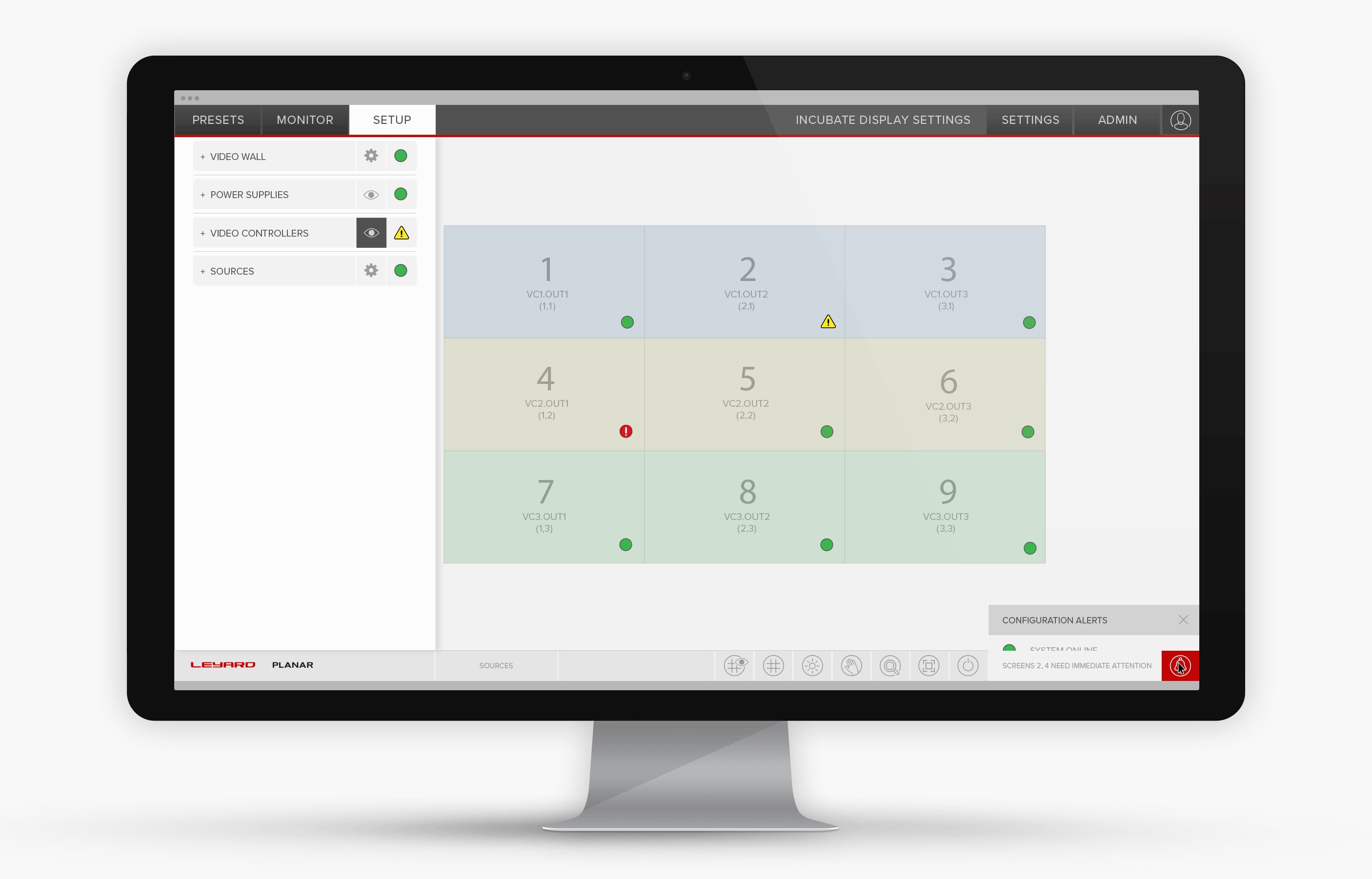
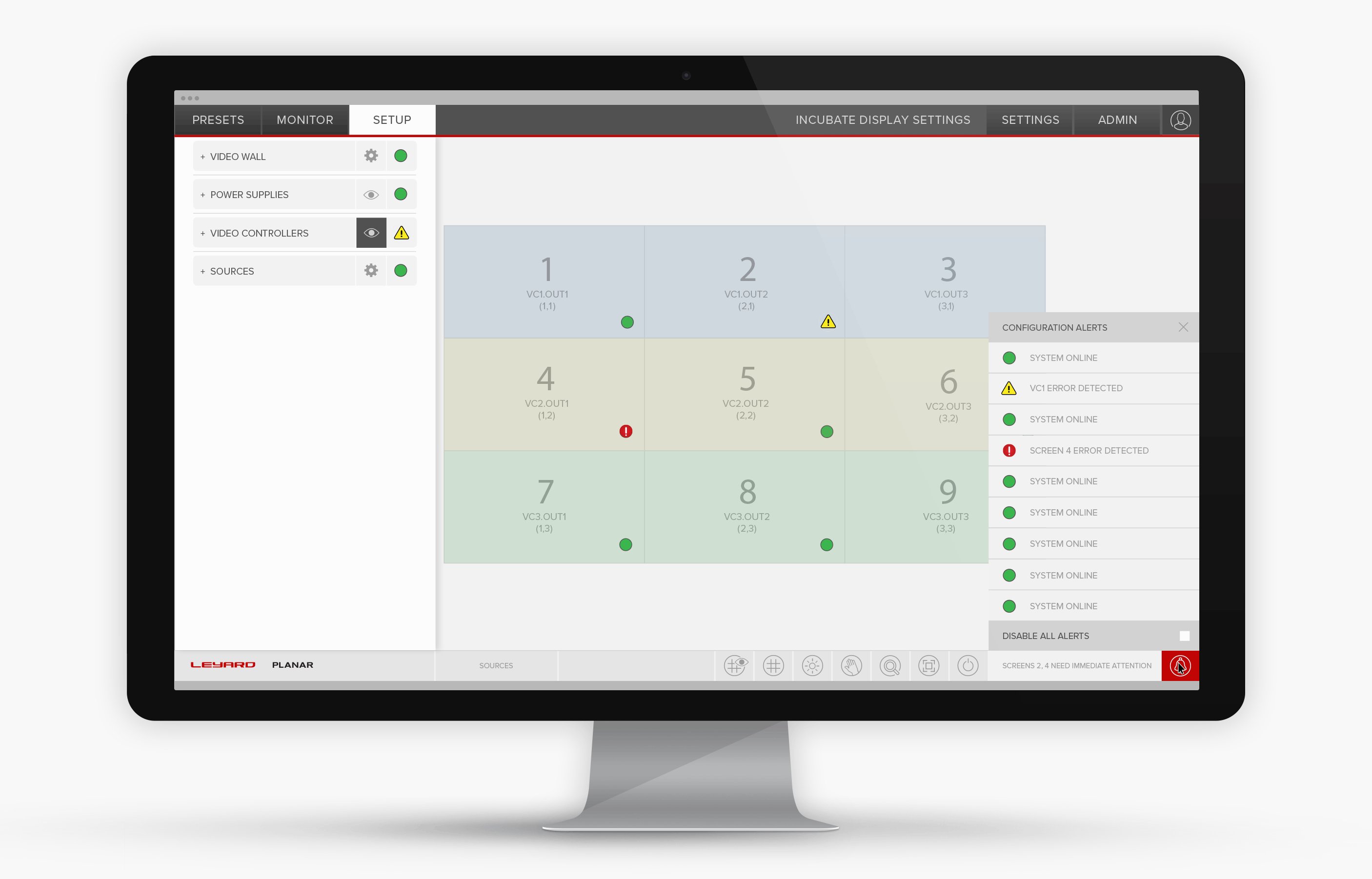
/// SLIDE OUT MENUS
Subsidiary information can be accessed via streamlined menu interface.



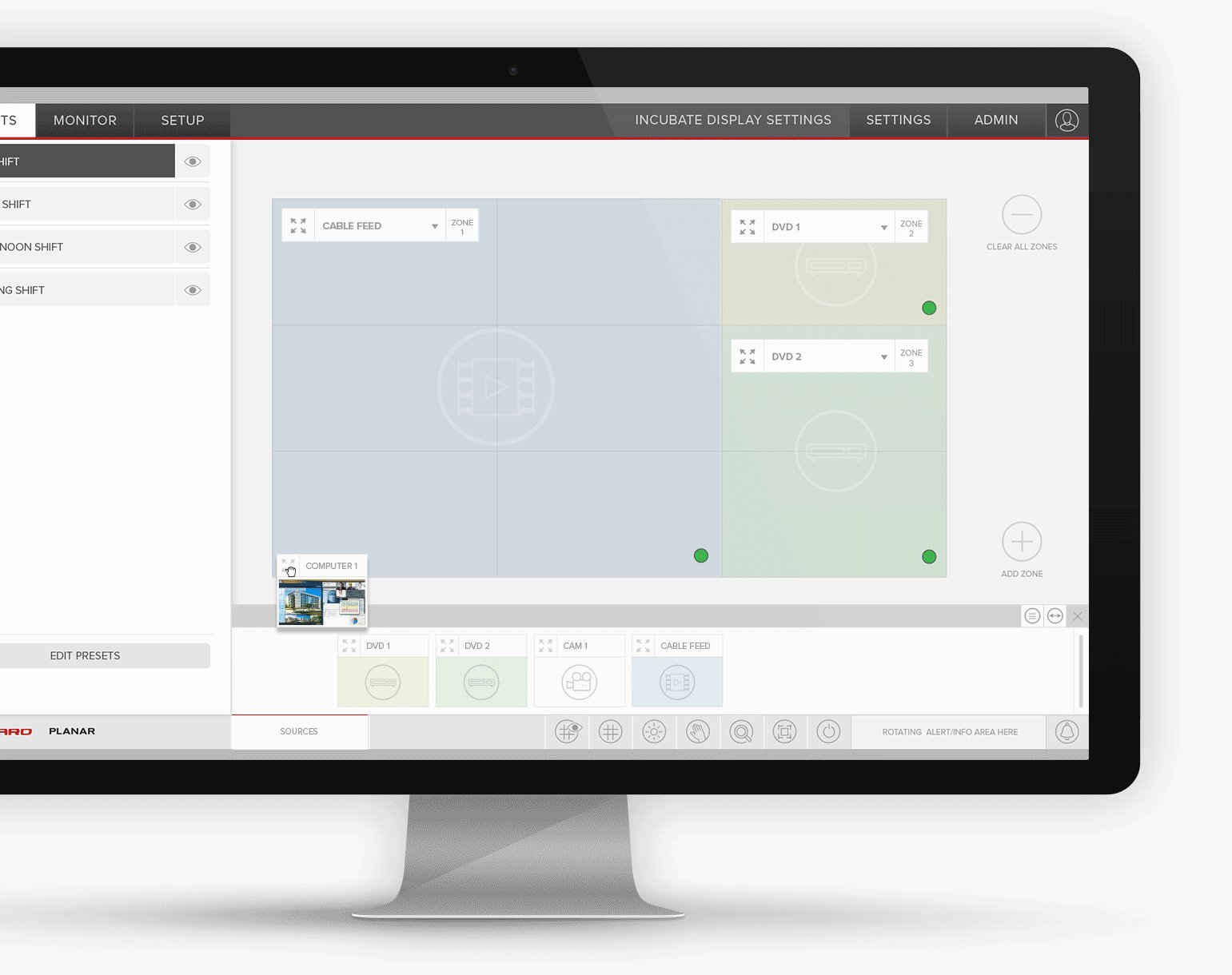
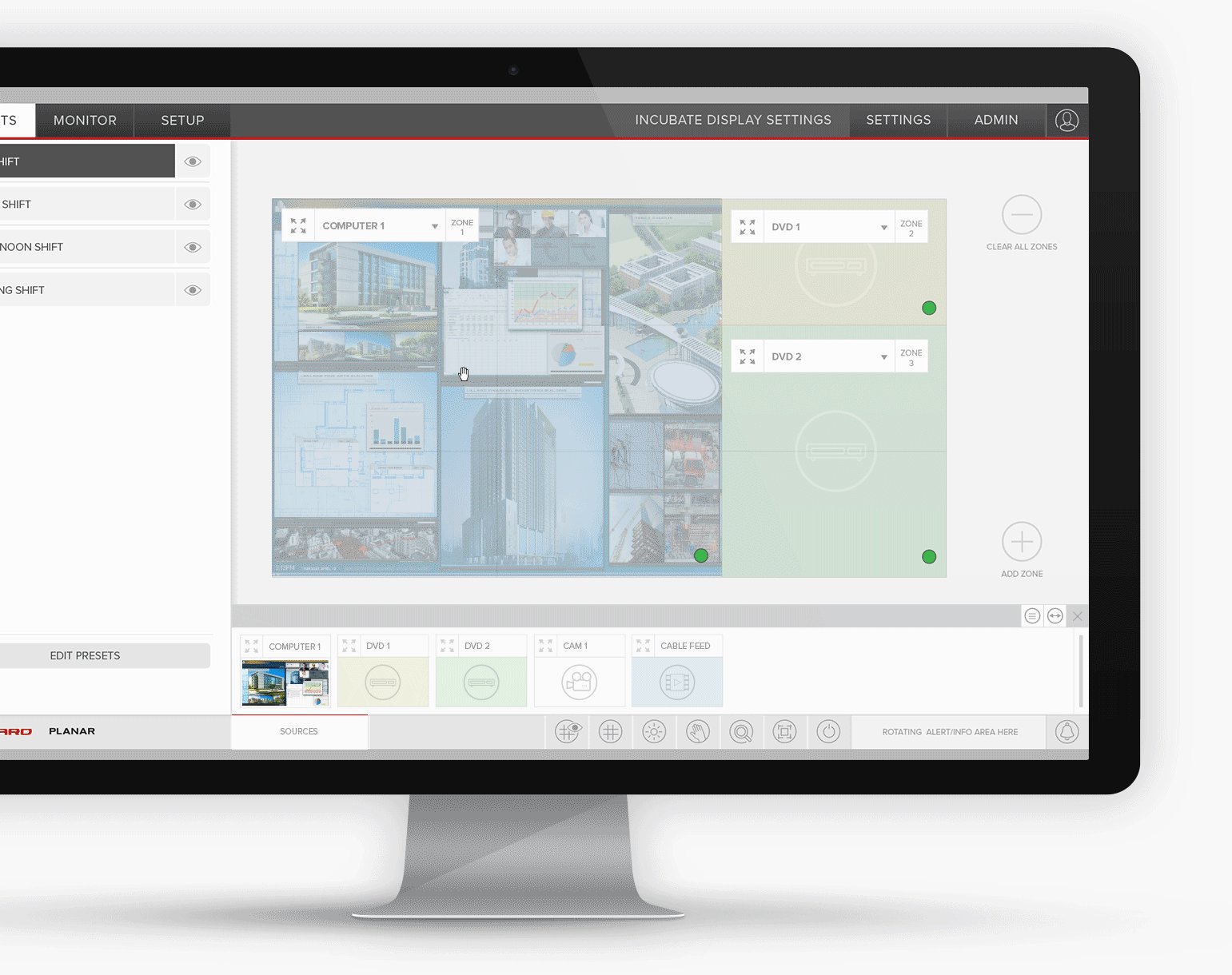
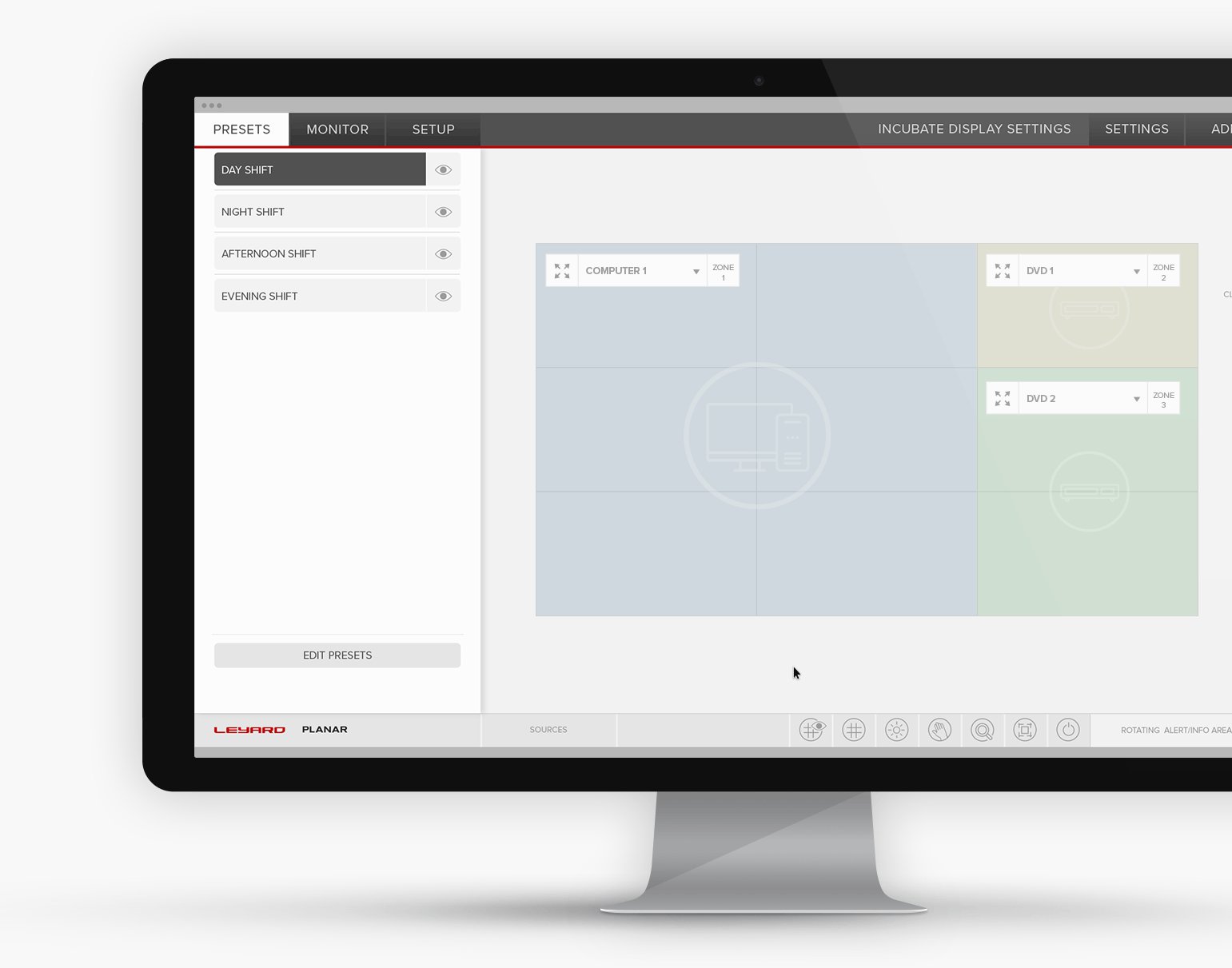
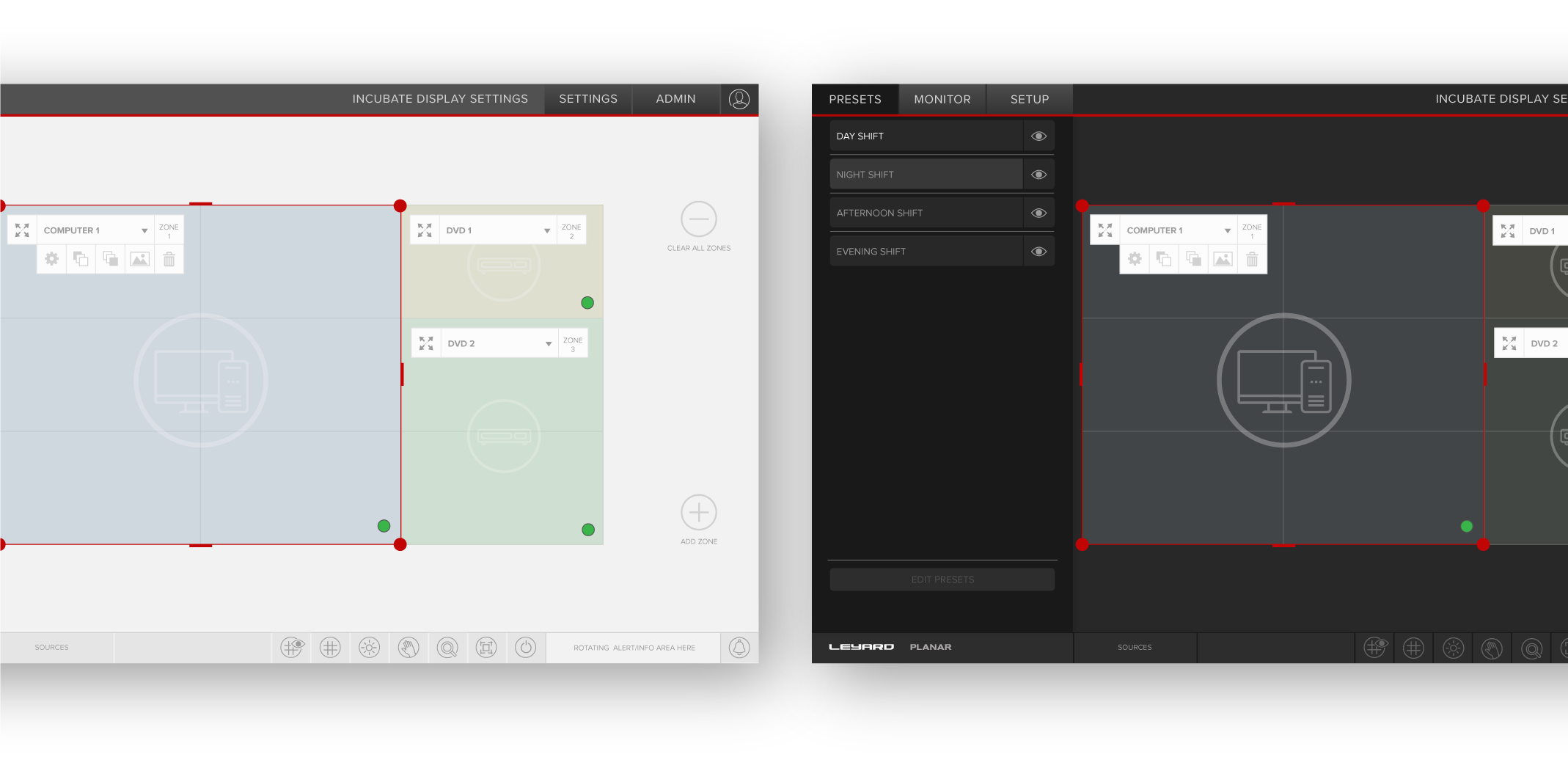
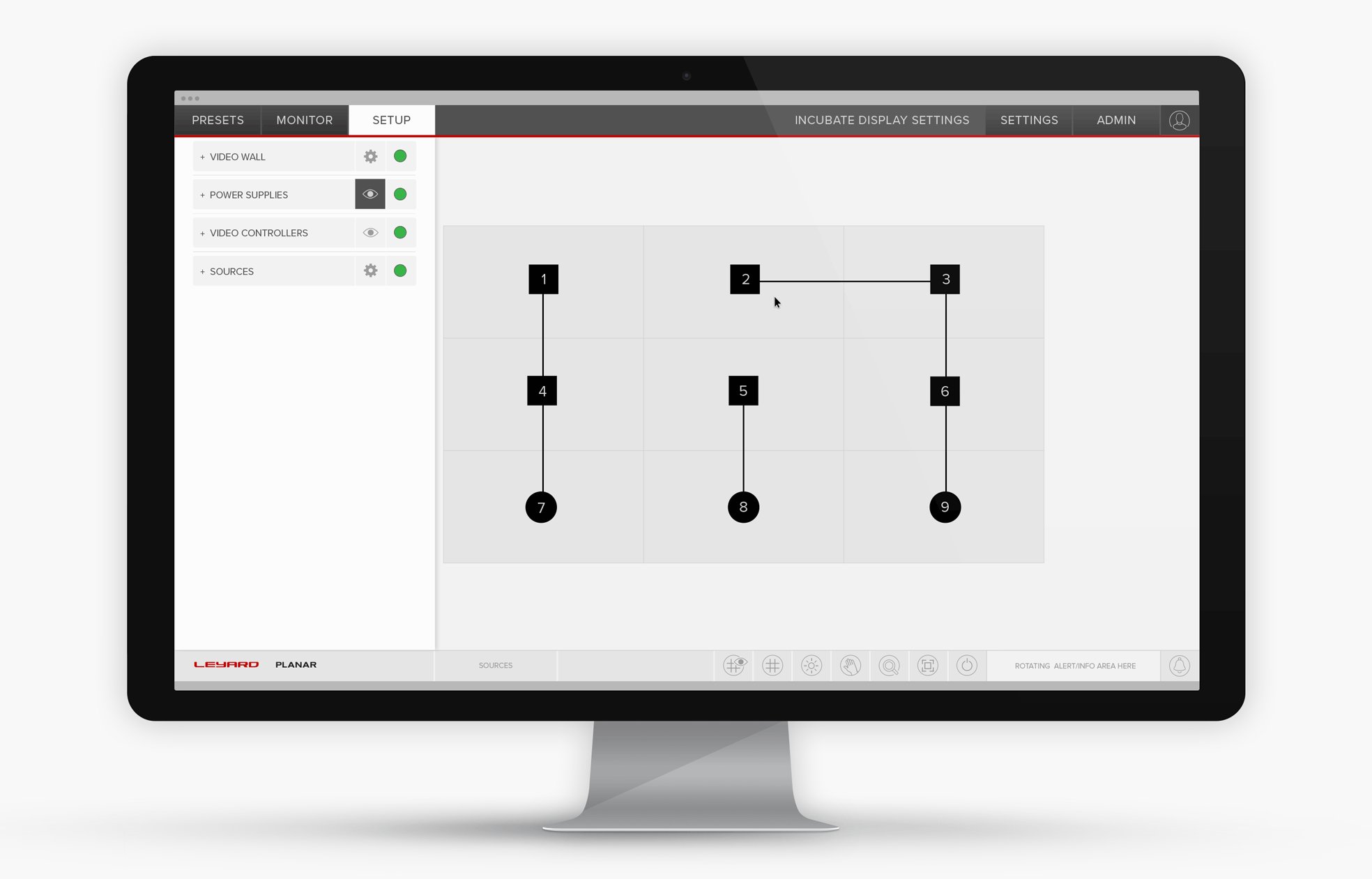
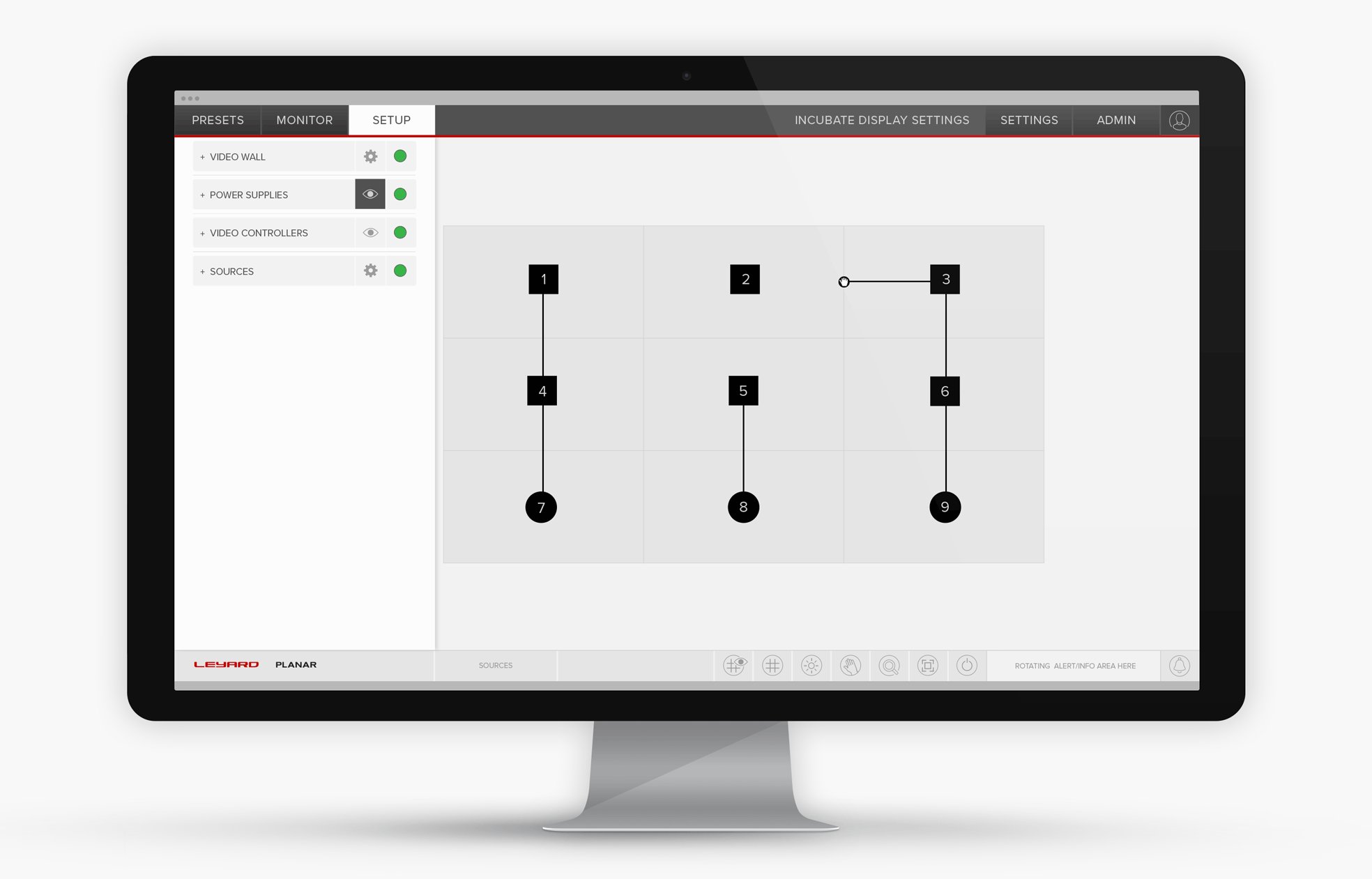
/// DRAG & DROP UI
Configure a video wall quickly and easily.

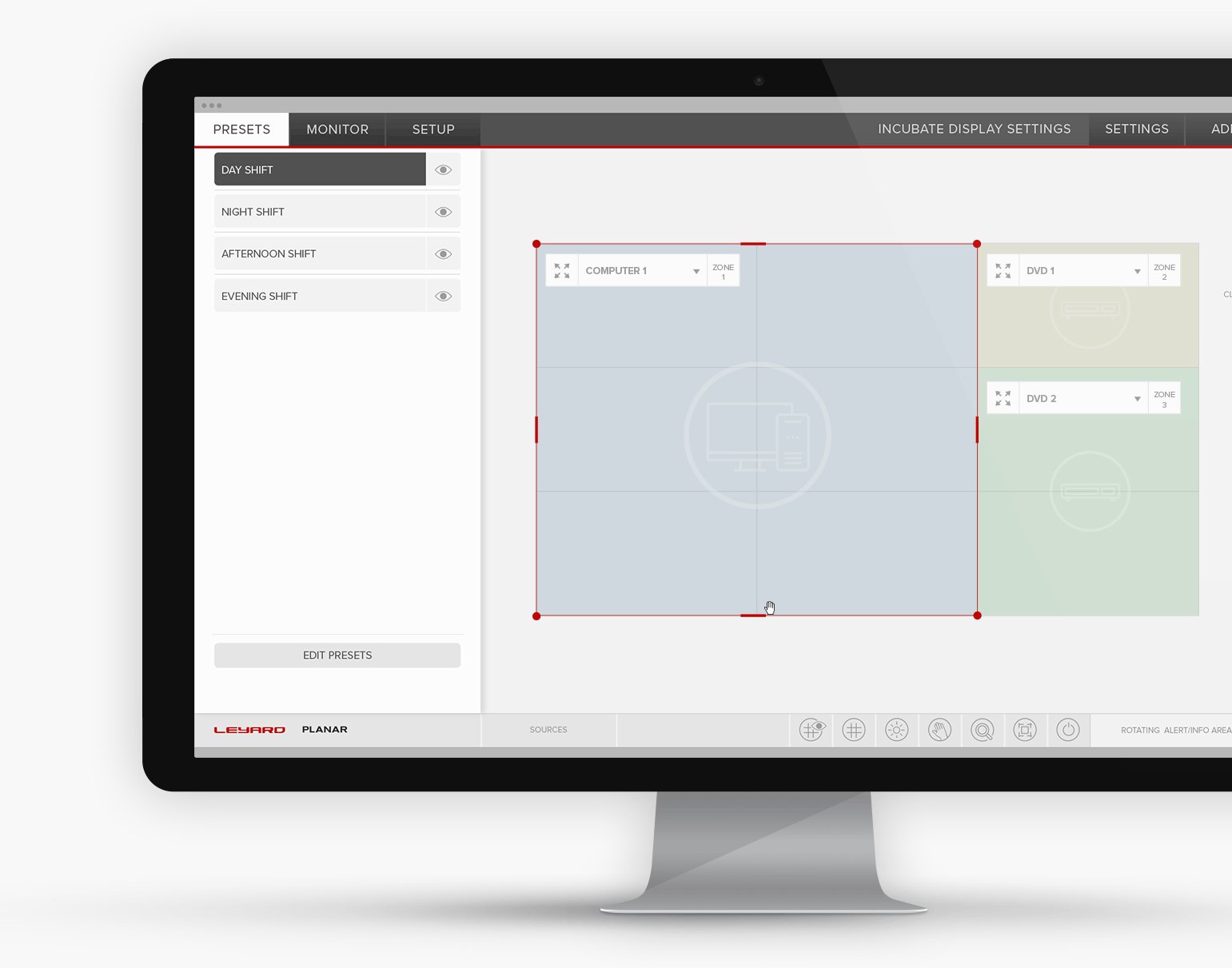
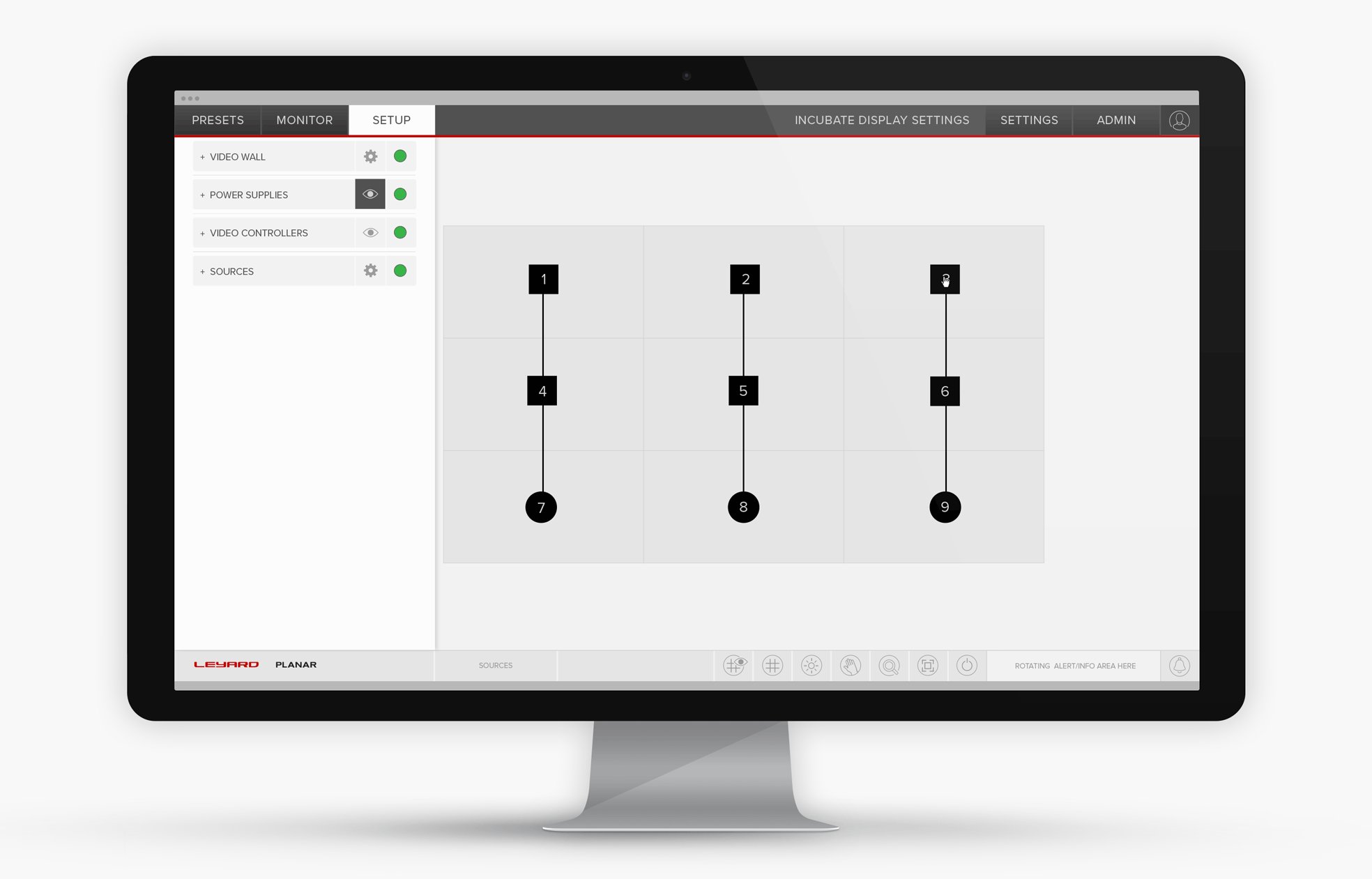
/// DYNAMIC CANVAS TOOLS
Adjust configurations using touch-inspired canvas tools.


/// DAY & NIGHT MODE INTERFACE
Different modes for use in bright or dark control room settings.

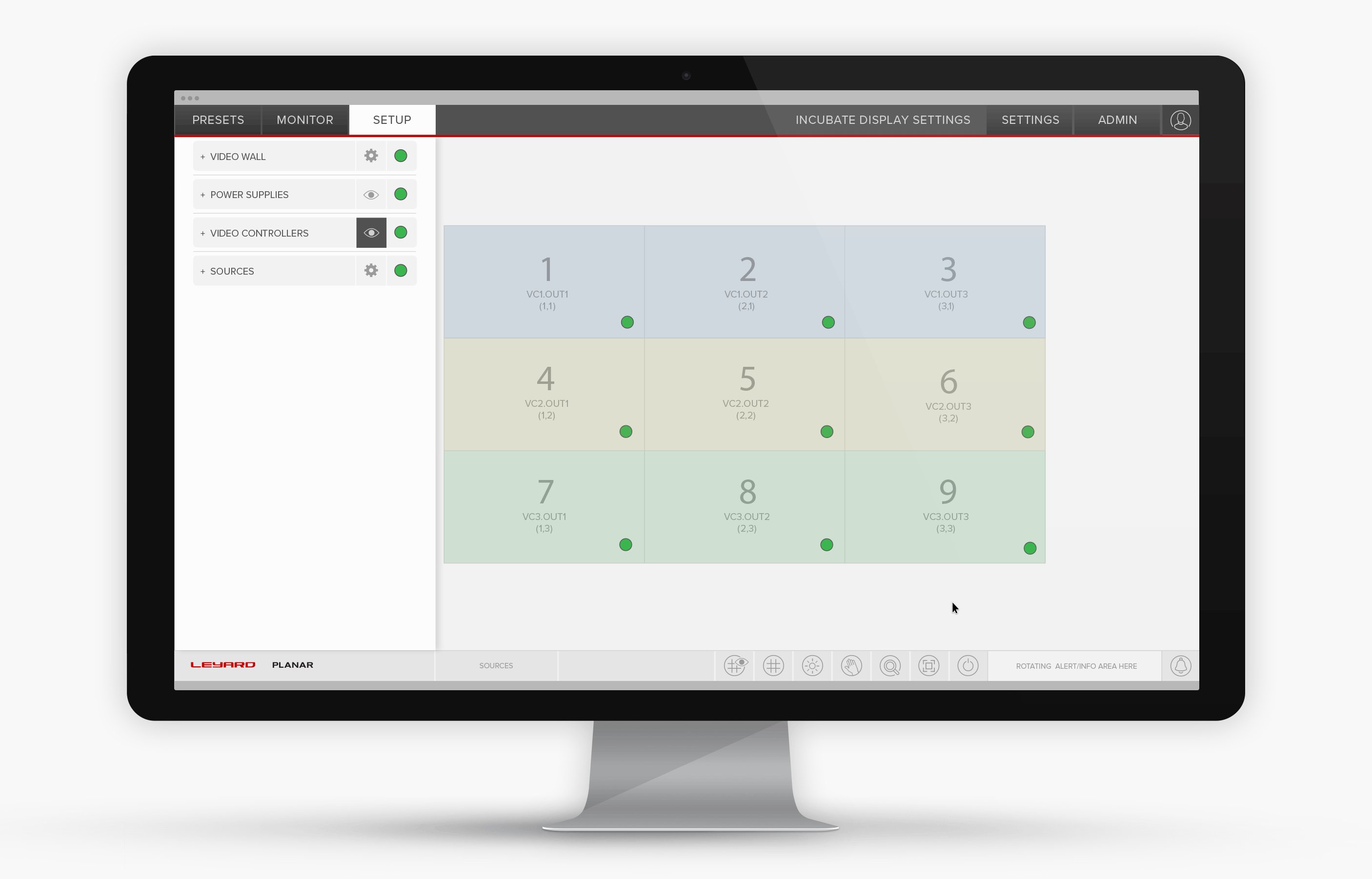
/// SYSTEM AUTO-DETECTION
Constant monitoring of the health and status of the system.

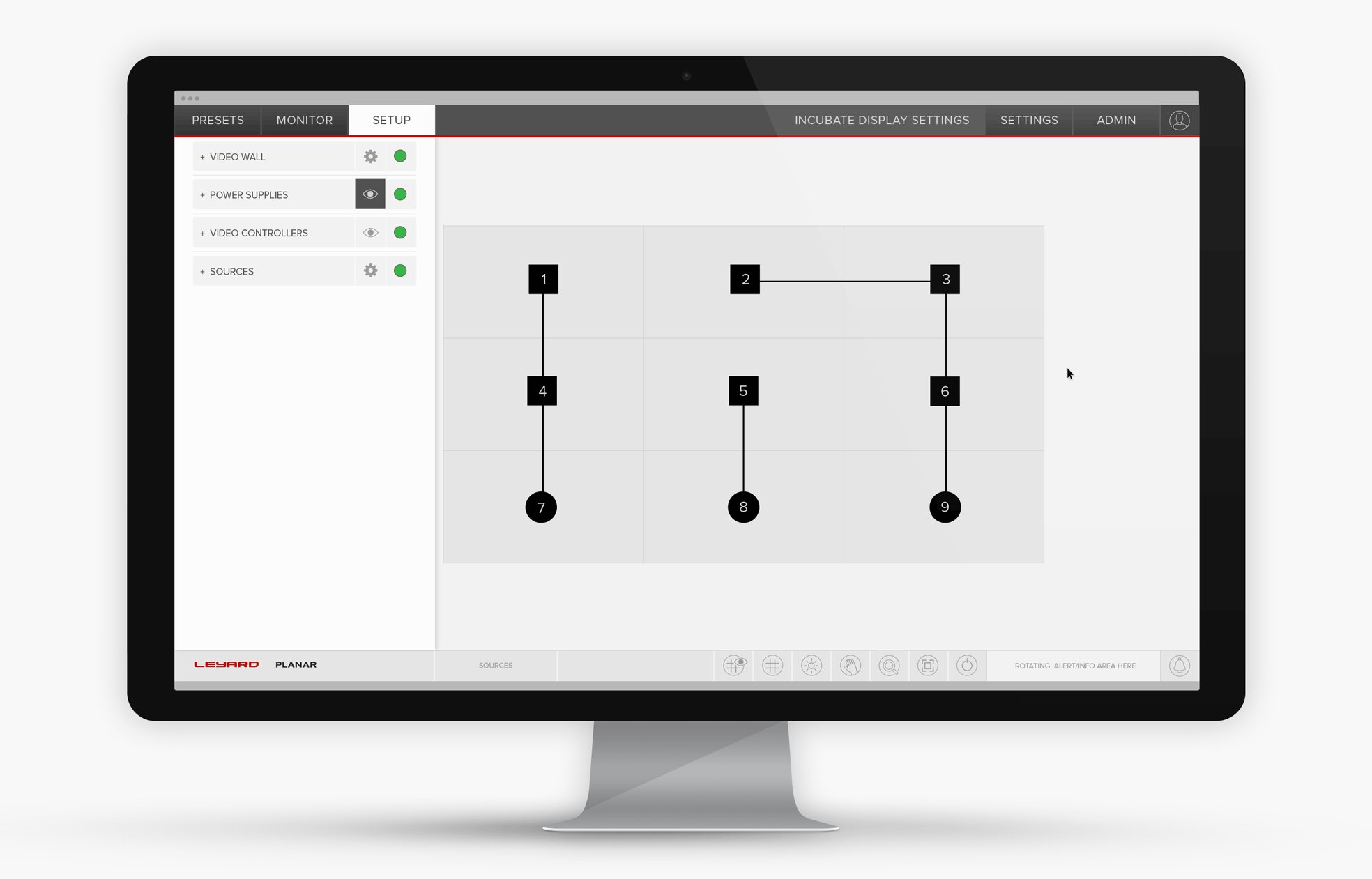
/// CABLING SYSTEM MONITORING
Cabling diagrams are created by the system.

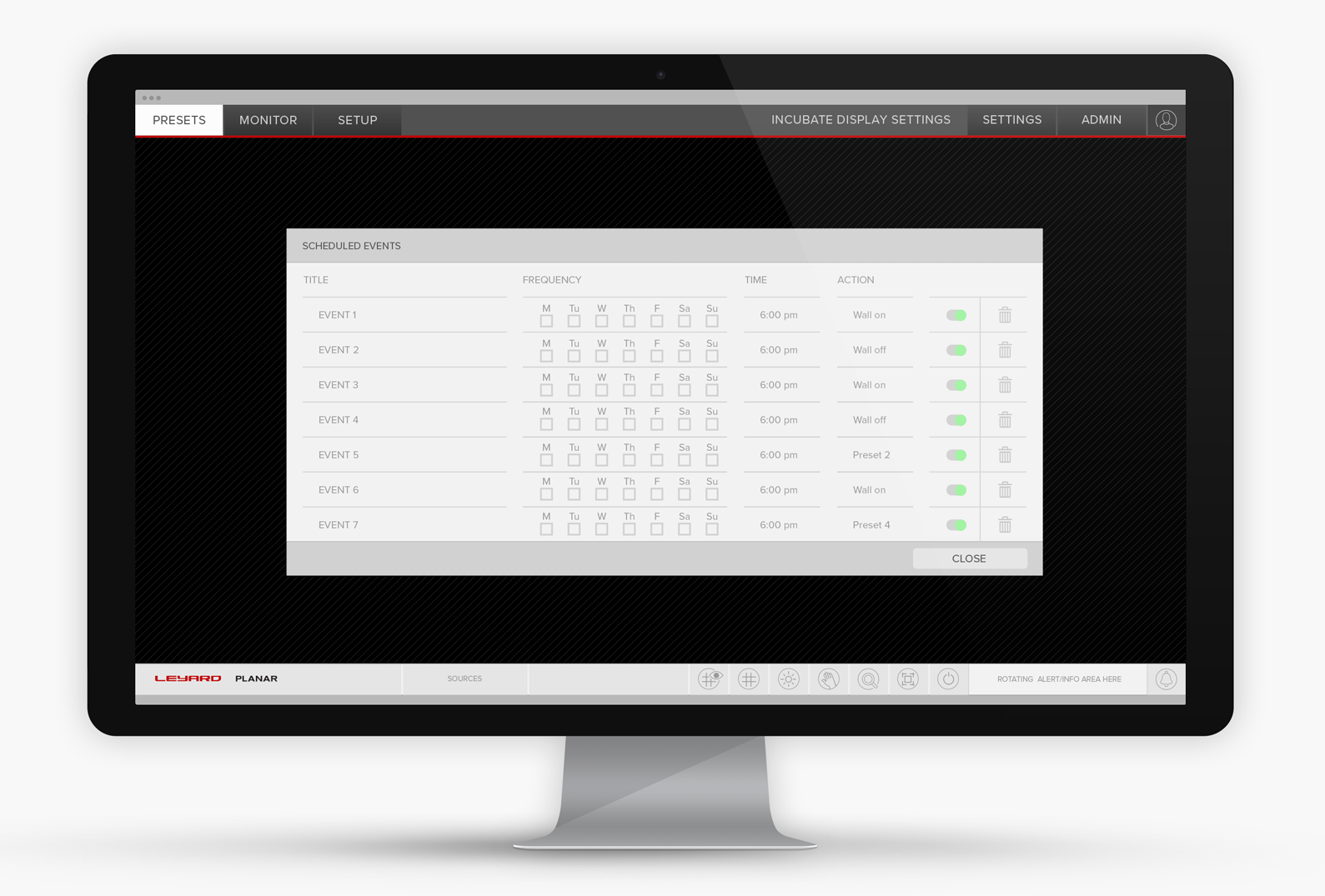
/// ADMIN MODE
Highly customizable back-end system provides scheduling capabilities.


/// GRAPHICS WEB KIT