
Providence Health & Services approached Incubate to completely rethink the User Experience and User Interface for their multitude of individual foundation websites spanning 7 states and over 240 institutional funds. The overarching goals were to streamline the donation process, provide a standardized baseline of content needs for each foundation to support large and small institutions, and simplify the navigational structure between national and local levels of the foundation websites.
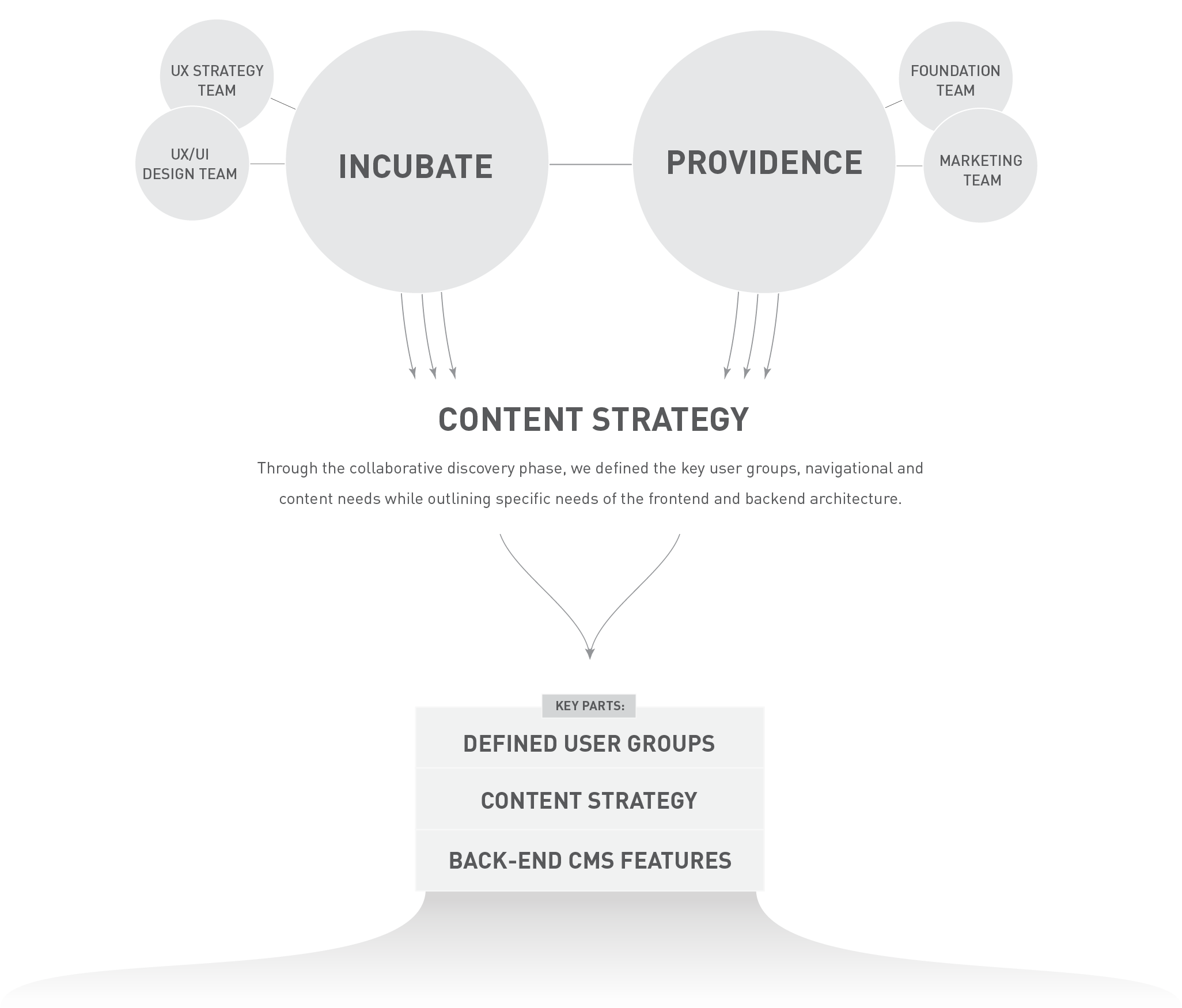
Incubate began the process by collaborating with a diverse group of key Providence Foundation stakeholders from multiple states to conduct a comprehensive site audit. Collectively, we redefined the user base and established a set of features and criteria to integrate into the front-end design & back-end CMS to meet the needs of the various user groups. In addition to leading the discovery audit and initial site research, Incubate was responsible for developing a streamlined site content strategy enabling varying levels of localized content to be added to individual institutional pages while maintaining a cohesive national brand message.
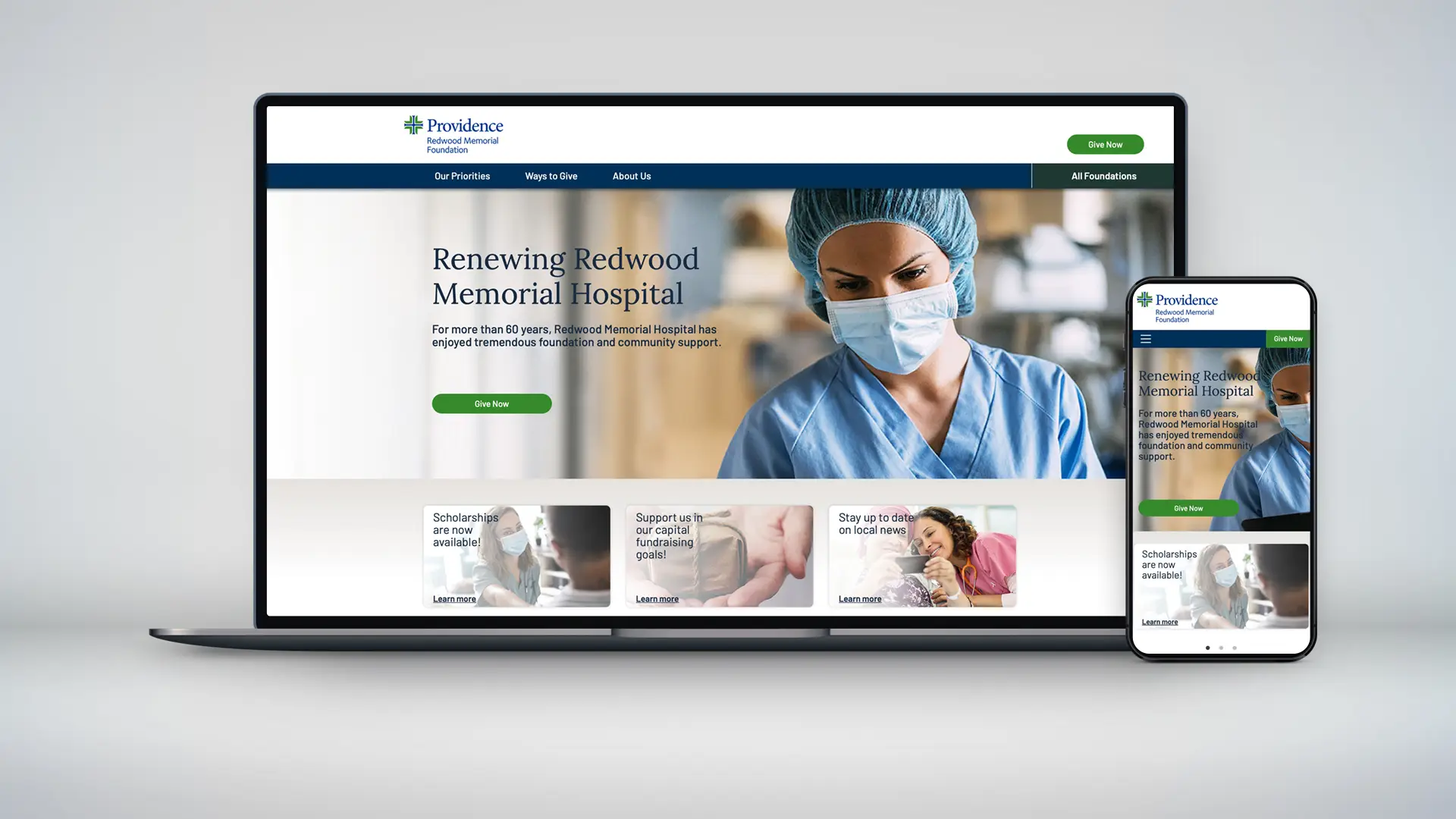
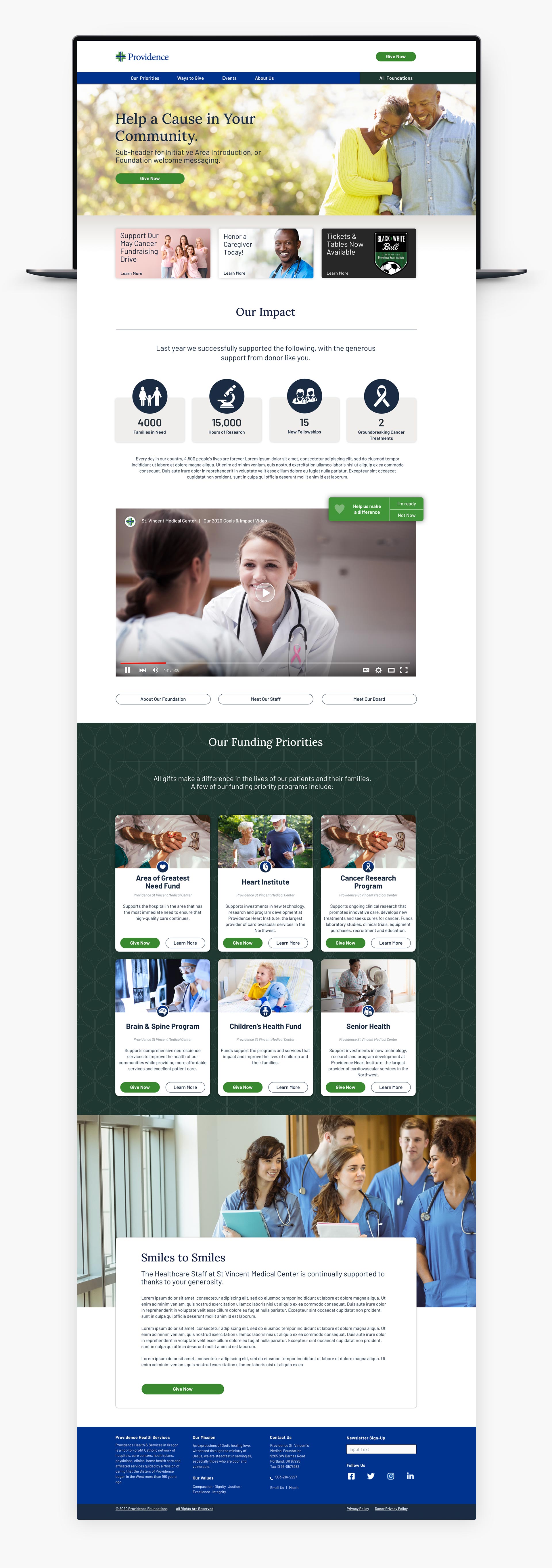
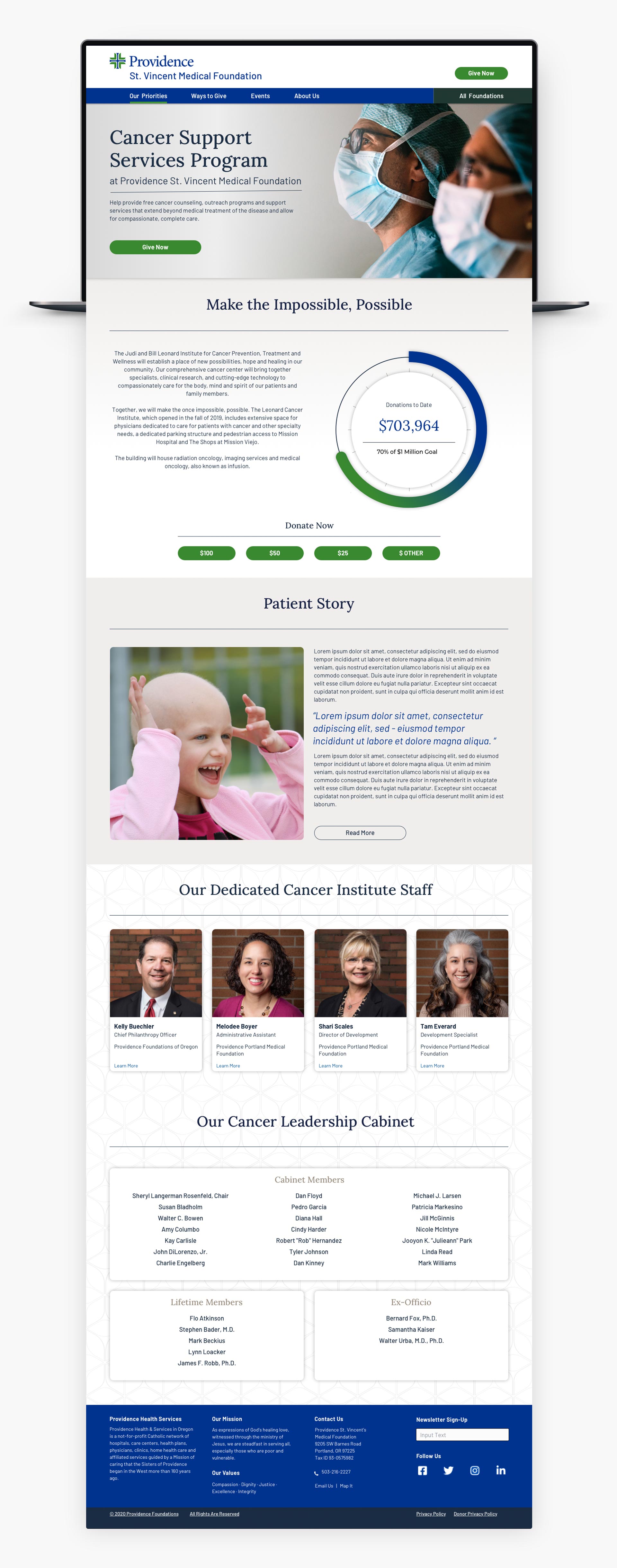
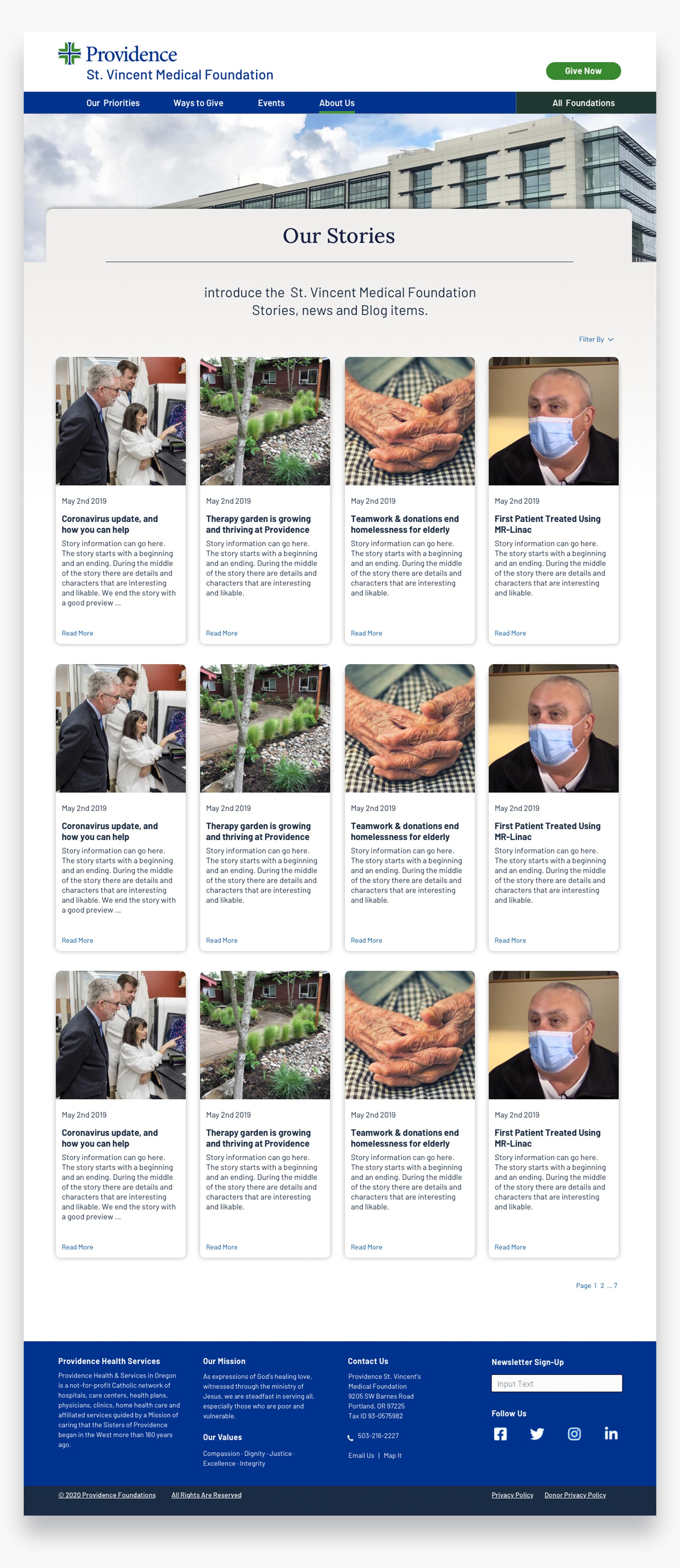
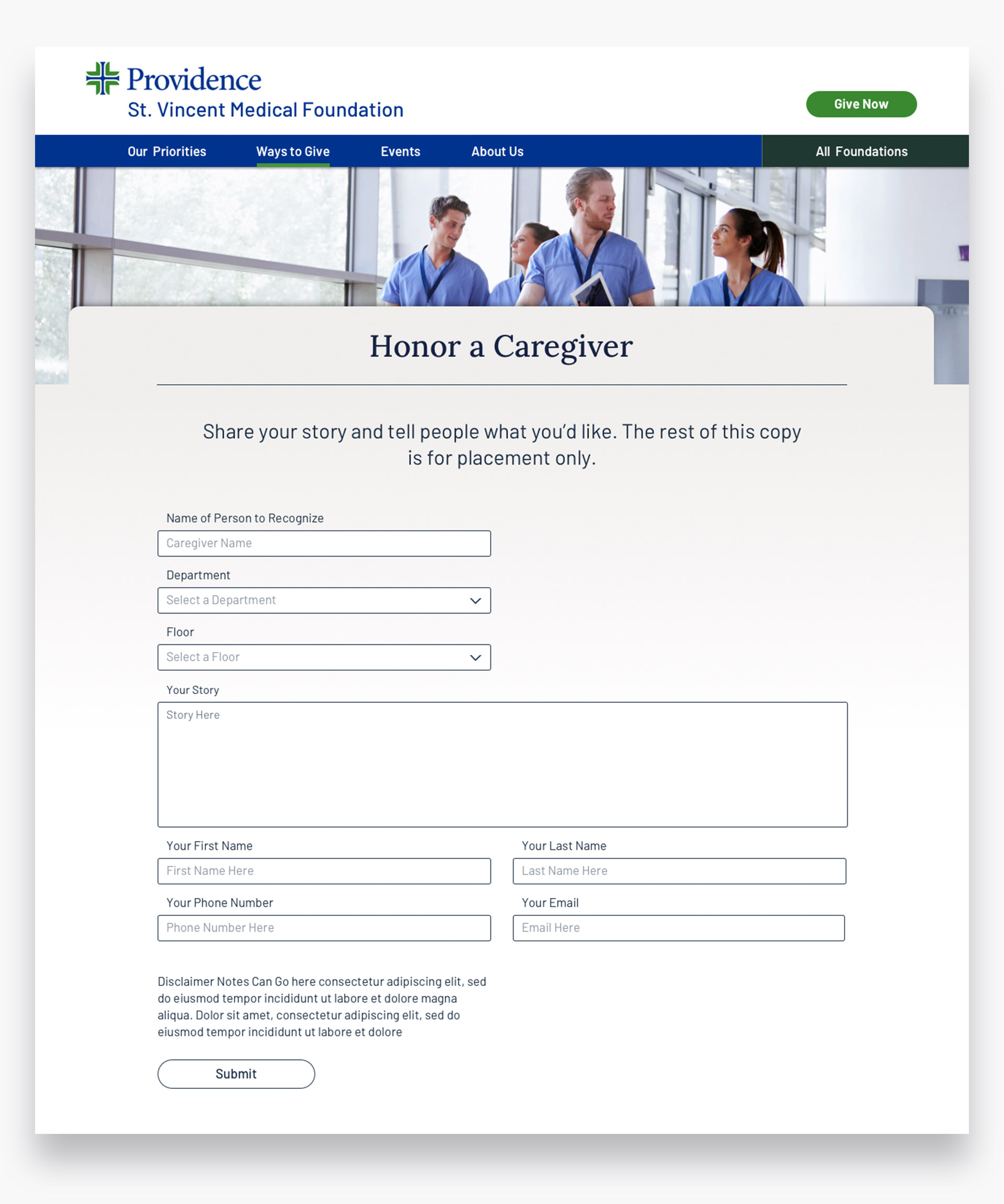
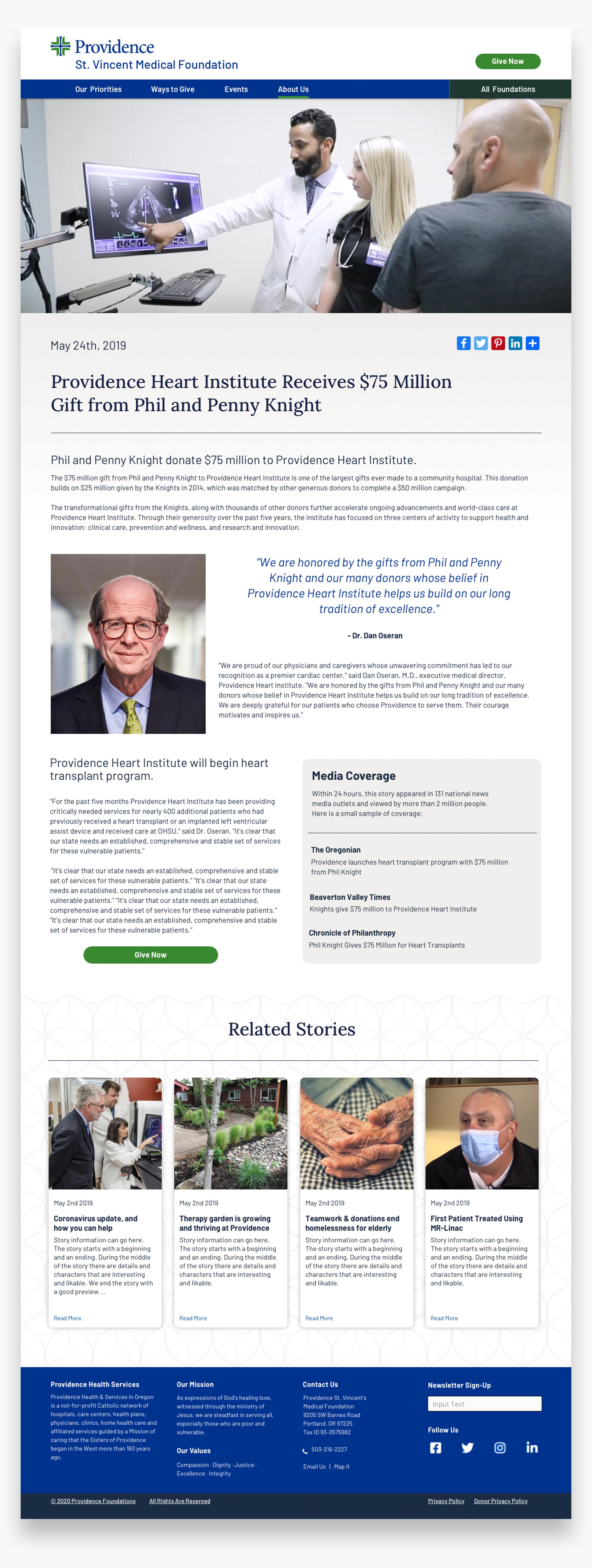
Our design solution helped humanize the various institutional funds throughout Providence’s hospital facilities. We designed and deployed a flexible content structure to grant smaller institutions the same visual presence as larger ones. Our new Design System focused heavily on patient and foundational success stories, incorporating relevant photography to highlight the care, compassion, and dedication Providence offers its patients, staff, and communities. In addition, these stories provide visitors with a straightforward option to make a donation. Custom illustrations and iconography were also employed throughout the site to help soften the intensity often associated with the medical field.
The UI/UX design concept was developed with the client’s self-managed CMS system in mind. Incubate designed a flexible set of website components and page templates for use within the existing CMS system, enabling the Providence team to swiftly create, update and manage pages for the individual websites. The design was built to the latest ADA compliance standards and utilized simple imagery and iconography to create defining features throughout the website.
Services
Content Strategy
Creative Direction
UX / UI Design
Art Direction
Illustration
Website Development Consultation
Content Production
PHASES OF DEVELOPMENT

/// PHASE 1
Research + Content Strategy

/// PHASE 2
UX – Site Maps, Wireframing, Prototyping

/// PHASE 3
UI & UX Design, Development
Specifications Guide
/// PHASE 1:
RESEARCH + CONTENT STRATEGY

/// PHASE 2:
UX WIREFRAMING &
PROTOTYPING
Using the criteria from Phase 1, we collected and organized our research findings in the form of wireframes and detailed documentation of the anticipated features and various user needs. The next step was to utilize rough wireframes to create interactive prototypes to test the conceptual interactions. In conjunction, Incubate began establishing an overarching graphic branding system and worked on the UX design and overall look & feel of the website.
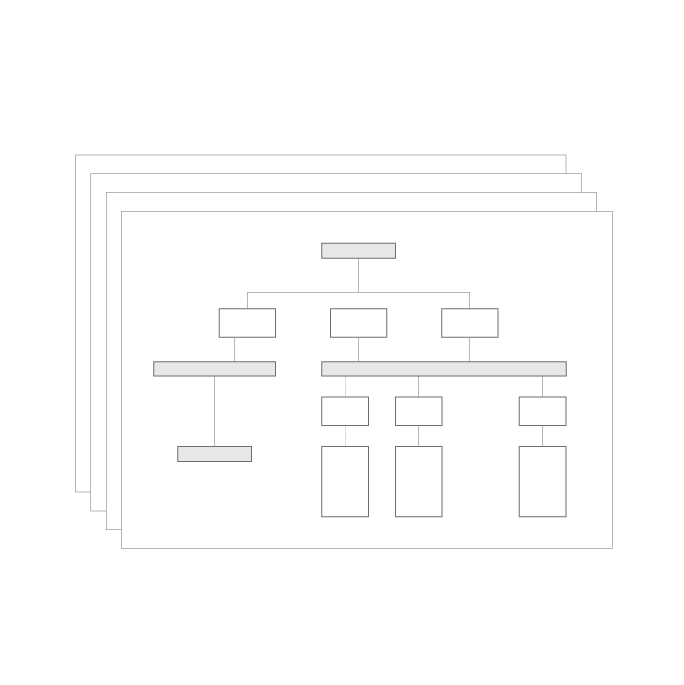
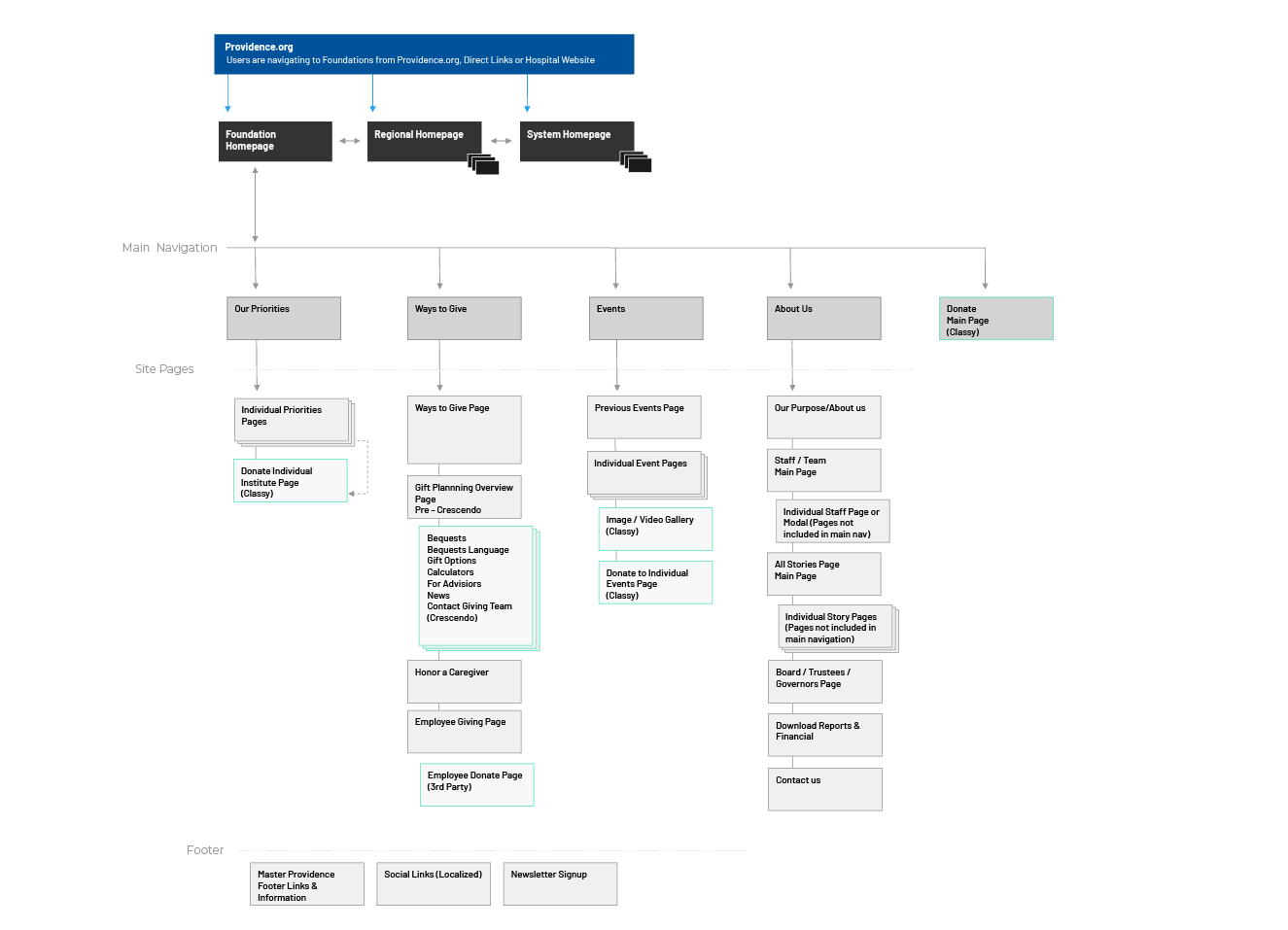
/// SITE MAP
To understand the website’s needs and feature lists for each user group, a series of UX flow maps were created to illustrate every potential way a user might interact with the website. This process helped define the basic structure of the overall website design.

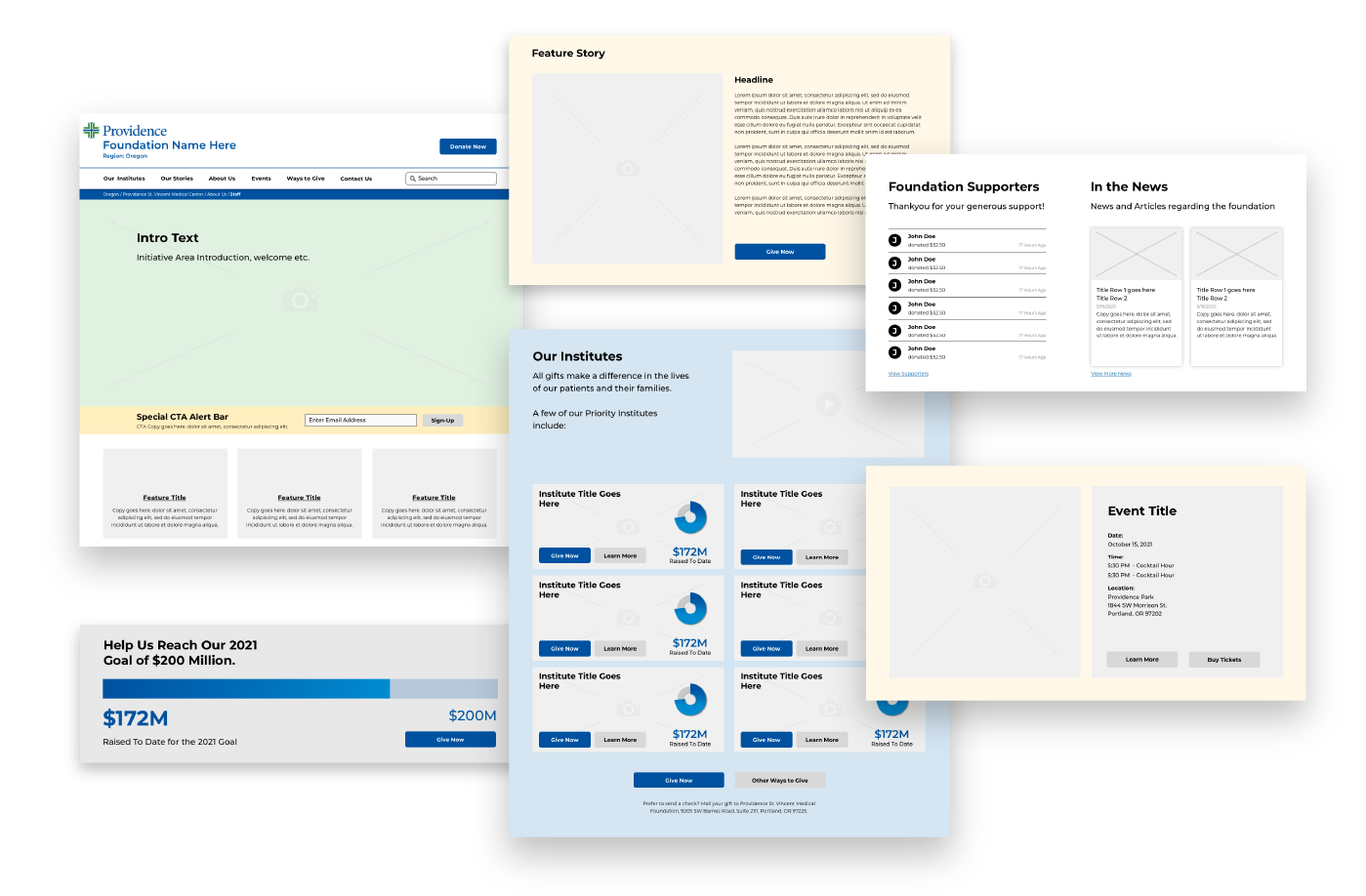
/// WIREFRAMES
Wireframes of the website were created to begin establishing the User Experience. Wireframes were also helpful for prototyping the specific website features or user interaction methods. We collaborated closely with the Providence team to fine-tune the content strategy and needs of the User Interface while designing the system.

/// PHASE 3:
UI & UX DESIGN, DEVELOPMENT
SPECIFICATIONS GUIDE
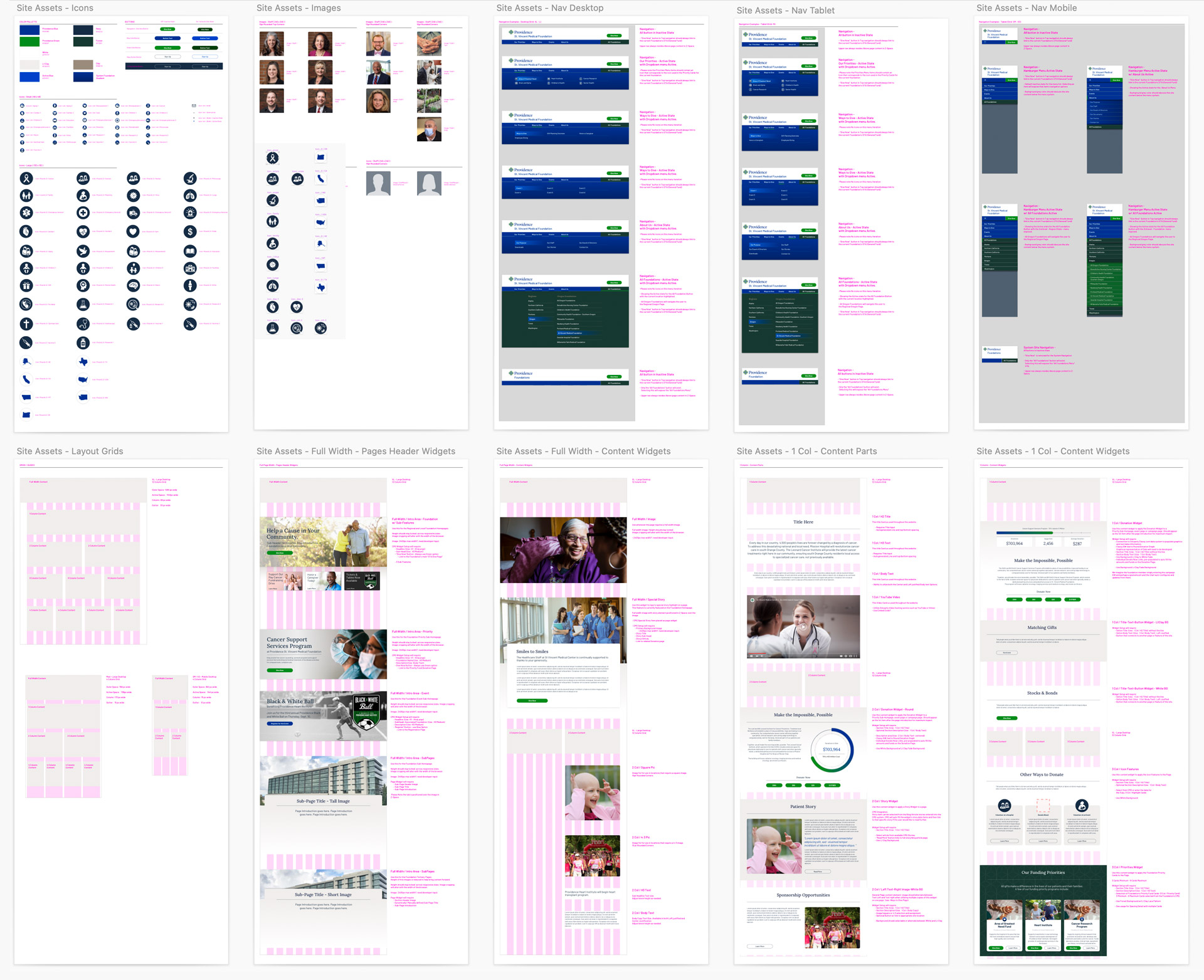
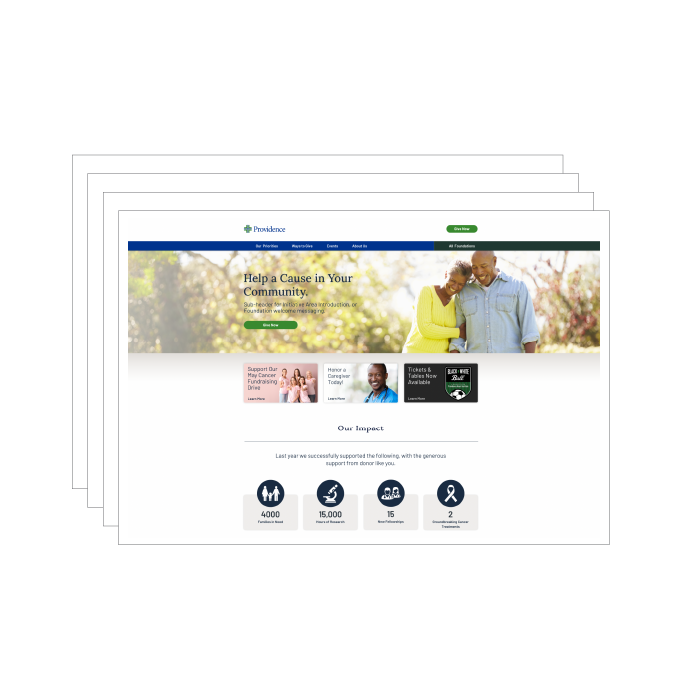
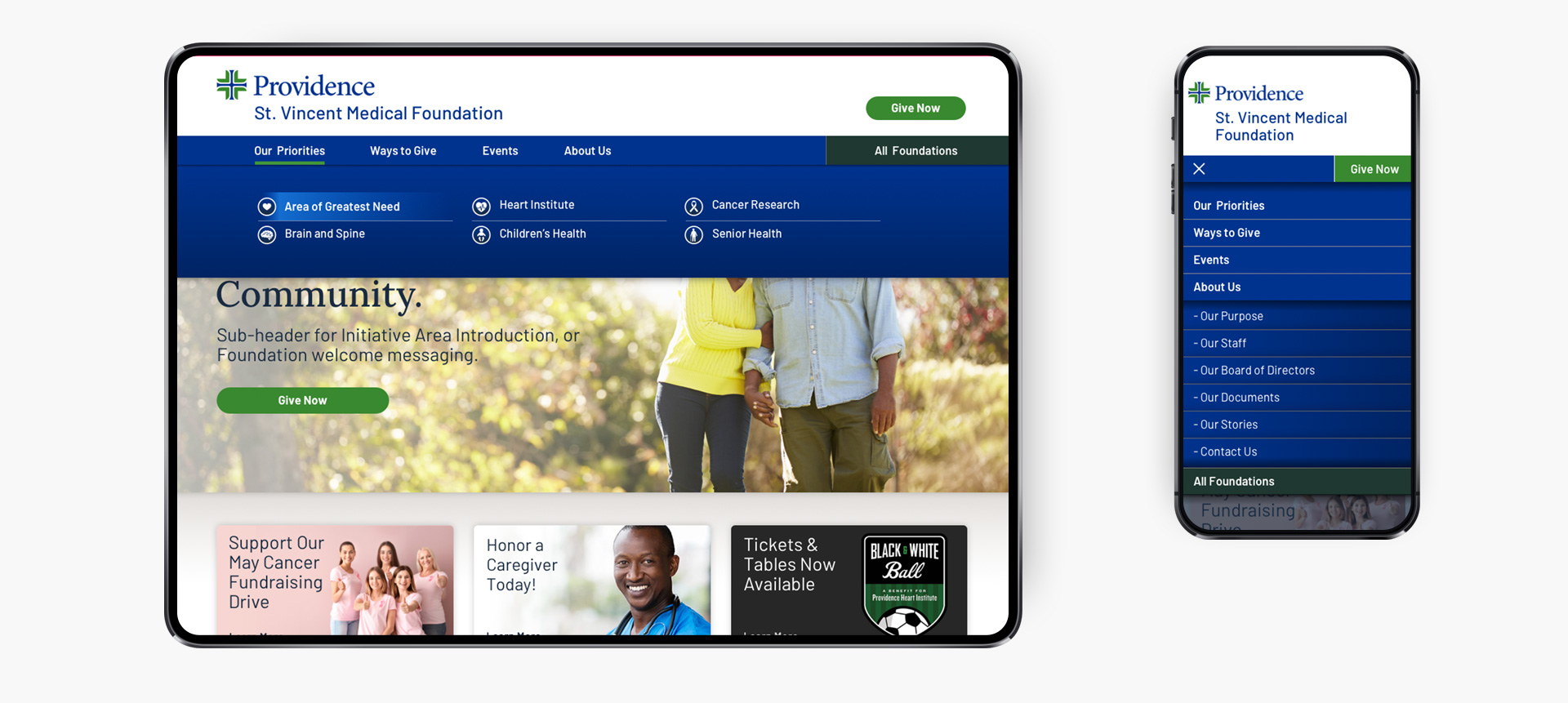
Incubate finalized the design, layout, color standards, and imagery guidelines based on the structure and criteria established in Phases 1 & 2. The visual style frames for the varitry of content templates, features and user interactions were created and documented for the development team. Additionally, Incubate designed and produced all the icons and illustrated assets that would be utilized throughout the website. In the end, we delivered a master design document and a corresponding set of files that outlined the detailed HTML/CSS development specifications and usage directions for the development team to implement within their CMS system.
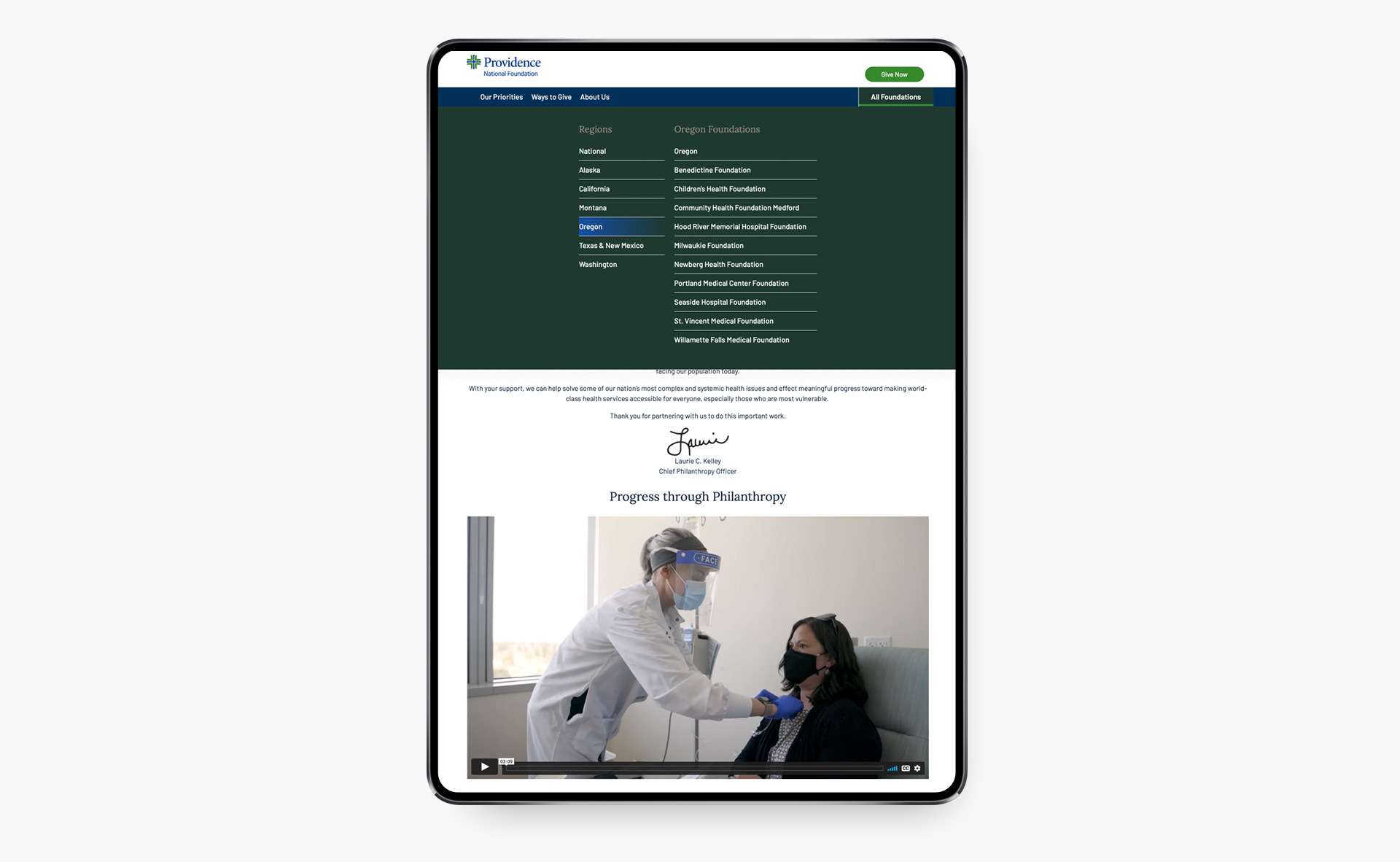
Navigation Design


Page Templates w/ dynamic content blocks


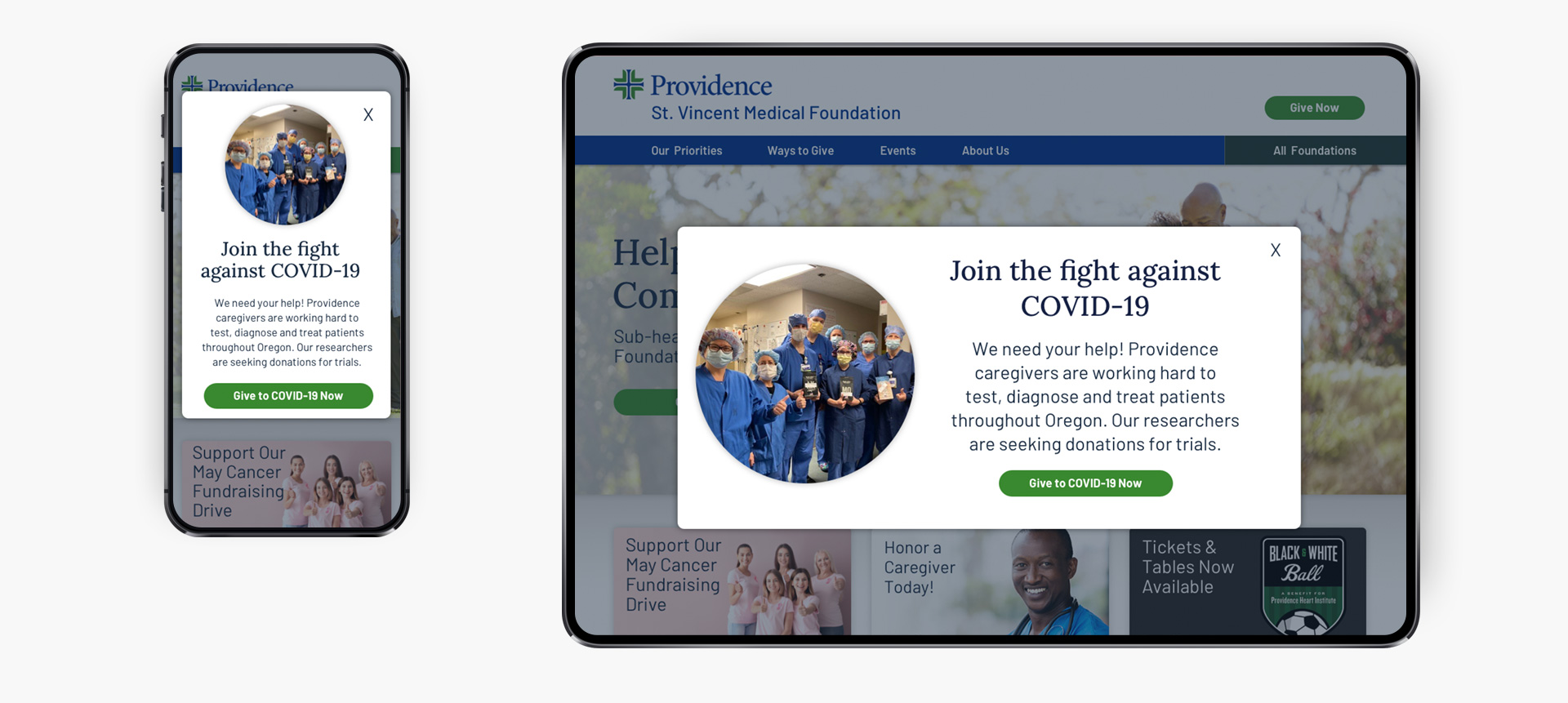
Ad Banners

News Pages & Donation Forms



DEVELOPMENT DESIGN SPECIFICATIONS